
Case Studies
Animating a logo is a smart strategy to level up your brand’s visibility and impact. When a logo moves, it catches the eye more effectively than a static image, making your brand more memorable to potential customers. This dynamic touch can boost brand recognition and convey a sense of modernity.
Essentially, an animated logo introduces your business in a distinctive way, setting a professional tone right from the outset.
If you’re looking to learn how to animate logo designs, the right tools and techniques are key to crafting a visual that not only resonates with your audience but also enhances your brand’s overall presentation.

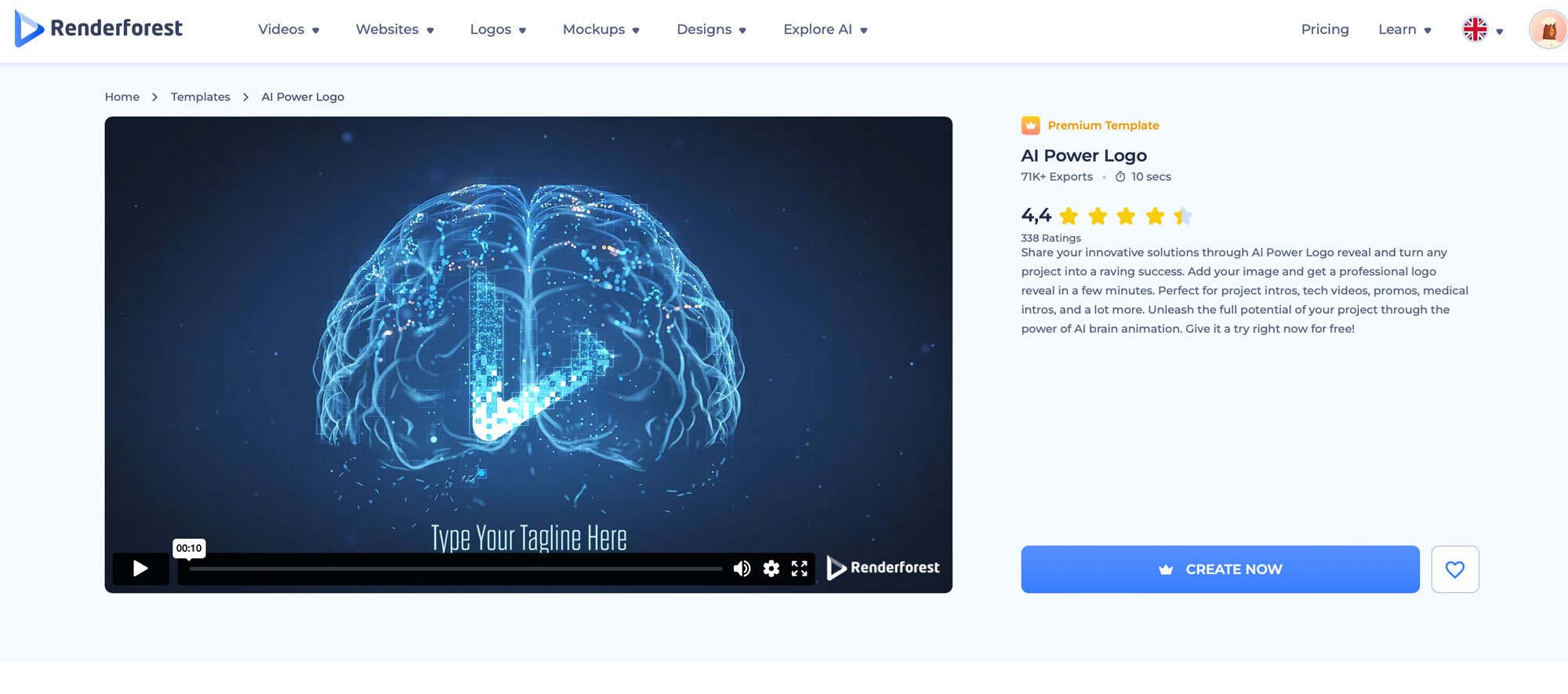
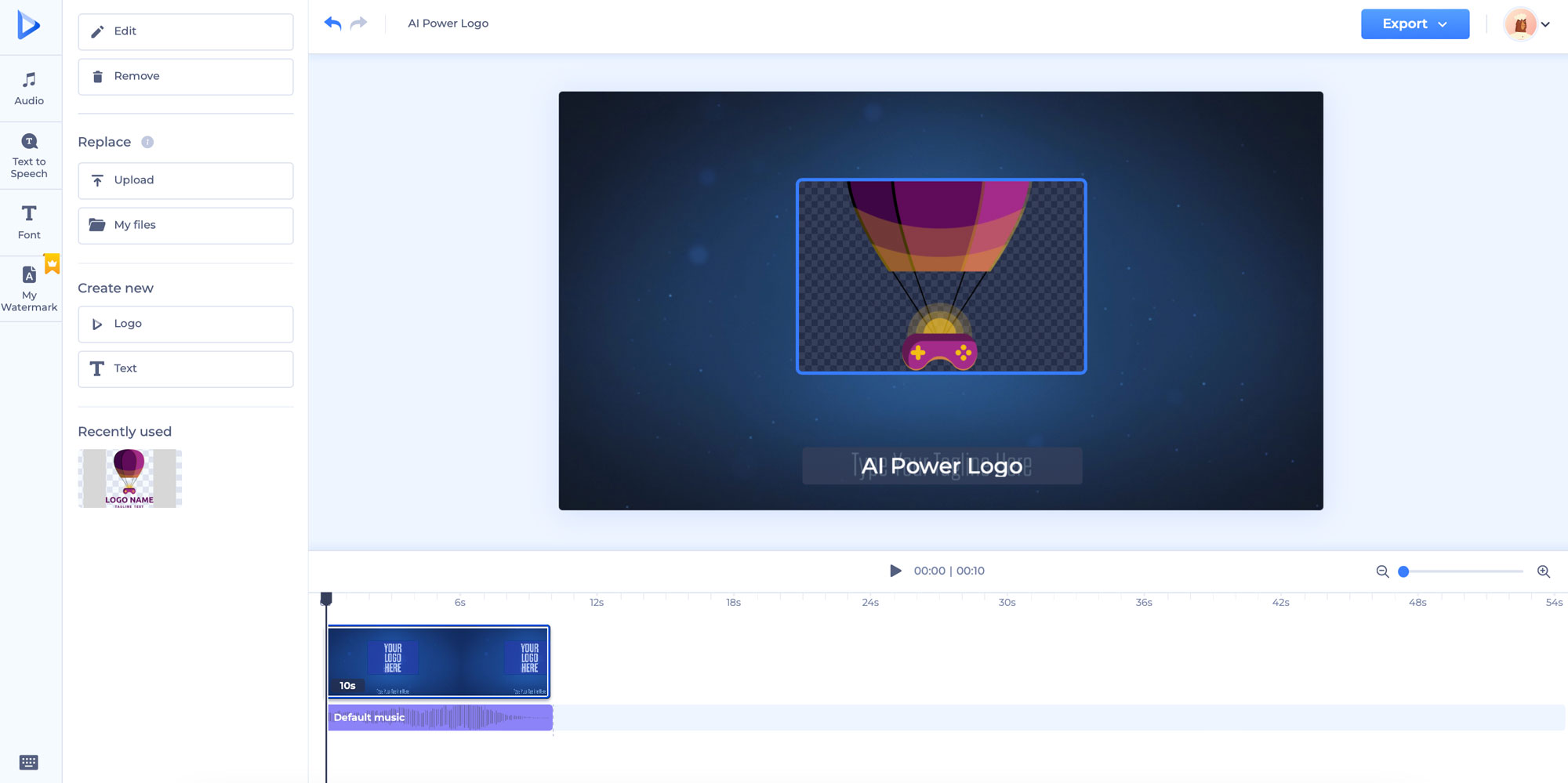
To animate a logo, open the Renderforest website and head over to the logo animation section. Here, you’ll find various animated logo templates designed to give your logo a dynamic look. For this example we’ll use the AI Power Logo template, which is specifically made for creating eye-catching animated icons.

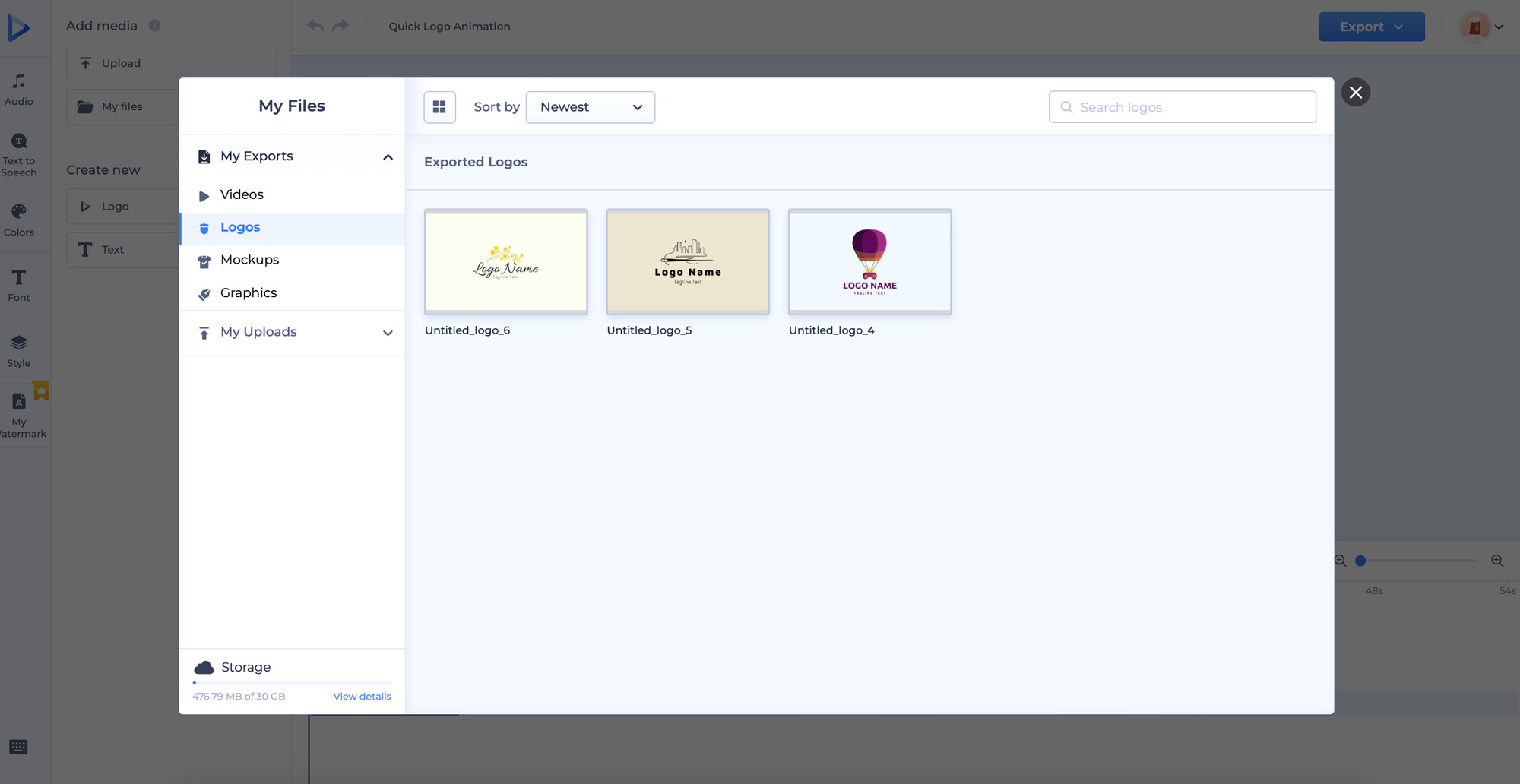
Once you’ve chosen your logo animation template, the next step involves uploading your logo file to the animated logo maker. It’s important that you upload a high-resolution file, preferably in PNG or SVG format, to make sure the quality of your logo remains pristine throughout the animation process. Inside the template, you’ll find various animation styles. Pick the style that best matches the personality of your brand and the message you intend to communicate through your logo. This choice is vital as it allows the animation to accurately reflect your brand’s identity.
Tip: If your logo needs a redesign or if you’re starting from scratch, take advantage of Renderforest’s AI logo maker to create a new logo.

With your logo uploaded, move on to customization. Renderforest offers options to modify colors, texts, music tracks, and other elements of your animation. This way, your animated logo will not only look appealing but also resonate with your existing branding materials. The customization process is a key step in achieving a cohesive brand identity across all mediums.

Remember to preview your animation before finalizing it. Renderforest provides a preview feature where you can see your animated logo in action. Make any necessary adjustments and fine-tune the animation to make sure every detail matches your brand’s aesthetic standards. This step helps you get rid of elements that don’t really fit your branding.

Once your new animated logo looks perfect, it’s time to export it. Renderforest offers a variety of export options, allowing you to choose the optimal resolution and file format based on where the logo will be used. You can incorporate it on social media, embed it on your website, or use it in presentations to enhance your brand’s professional image.
Keep in mind that different platforms might have specific requirements for resolution or format. Before exporting, consider what you’ll be using the logo for and choose the settings accordingly.
2D logo animations involve movement on a flat plane, focusing on width and height but not depth. This style is popular due to its simplicity and versatility. It often uses basic transitions and animations such as scale, rotate, and fade. 2D animations are particularly effective for brands looking for a clean and accessible look that communicates efficiently. They work well across digital and physical media, making them highly versatile for various applications.
Applications
3D logo animations add depth to the visual presentation. It offers a more realistic and immersive experience. This style can include rotations and transformations that reveal the logo through a three-dimensional space, providing a more dynamic and modern feel. 3D animations are especially suitable for technology and entertainment sectors, where cutting-edge visuals are often more engaging. They are excellent for video intros, online advertisements, and events where making a strong visual impact is crucial.
Applications
Kinetic typography involves the movement of text to make it visually dynamic. When applied to logo animations, it can bring out the brand name or tagline as part of the animation, making the text content a key part of the visual appeal. This style is useful for brands that want to highlight their name or slogan creatively and engagingly. You’ll see a lot of it in promo videos and social media campaigns.
Applications
Motion graphics combine various design elements like illustrations, typesetting, and video clips, animated in a way that enhances the visual storytelling of the logo itself. This style is less about realism and more about engagingly conveying a message or brand identity. Motion graphics can be either 2D or 3D and often involve complex animations that smoothly transition to form the logo. This type of animation is ideal for telling a brand story.
Applications
Hand-drawn animation, also known as cel animation, involves creating frame-by-frame animations that mimic the look of traditional hand-drawn art. This style can give your logo a unique and artistic feel, making it stand out in a digital landscape filled with sleek and polished designs. Hand-drawn animations are perfect for brands that want to convey authenticity, creativity, and a personal touch.
Applications
Morphing animations transform your logo from one shape or image to another in a seamless and fluid motion. This technique can illustrate a transformation or evolution, making it a great choice for brands that want to highlight innovation, growth, or change. Morphing can create a visually captivating effect that keeps viewers engaged and intrigued.
Applications

Pros
Cons
Key features
Adobe After Effects is ideal for professionals in the field of video editing and animation. It offers robust tools that allow for the creation of complex animations and visual effects, making it a top choice for film, TV, and web video creators. Its ability to integrate with the Adobe ecosystem enhances productivity and workflow.
Pricing
Adobe After Effects is available only through a subscription to Adobe Creative Cloud. Individual plans start at approximately $20.99 per month, providing access to the latest features and updates.

Pros
Cons
Key features
Blender is a powerful tool for creating 3D content, including animations, models, and even video games. It’s especially well-suited for projects that require 3D graphics and animations. Its open-source nature not only makes it free to use but also constantly evolves thanks to its community.
Pricing
Blender is available for free. There are no subscription fees or purchases required, making it highly accessible for individuals and companies looking to explore 3D animation without financial commitment.

Pros
Cons
Key features
Animaker is a web-based animation software designed to help beginners and professionals alike create animated videos efficiently. It is particularly useful for marketers, educators, and small businesses looking to produce engaging content quickly.
Pricing
Animaker offers a free plan with basic features, ideal for casual users. Paid plans offer more features and higher video quality, starting at $19 per month, billed annually. These plans provide advanced capabilities suited for more demanding animation tasks.

Pros
Cons
Key features
Viddyoze stands out for its simplicity and focuses on providing automated video animation services, making it especially appealing to users without prior video editing experience. The platform offers a variety of high-quality animations that can be created quickly and easily, making it a popular choice for businesses looking to enhance their video content with minimal effort.
Pricing
Viddyoze offers a one-time payment option of $97 for lifetime access to the platform, which includes 170 templates. The Commercial plan costs $127 and offers more templates and features. This pricing structure makes Viddyoze a considerable investment but beneficial for users who frequently need to produce professional-quality animations.

Pros
Cons
Key features
Canva is renowned for its accessibility and ease of use, making it a favorite among non-designers looking to create professional-looking graphics and simple animations quickly. Its approach to design through templates and intuitive editing tools makes it suitable for rapid content creation, from social media graphics to animated logos.
Pricing
Canva offers a free version with basic design and animation capabilities. The Pro version, which provides access to more advanced features like background remover and premium stock photos, costs $12.99 per month when billed annually. This makes Canva a cost-effective option for individuals and small businesses that need regular access to a variety of design tools.
Mozilla Firefox features an animated logo that brings its iconic fox and globe to life. The animation sees the fox swiftly circling the globe, symbolizing speed and global reach, which are central to the brand’s identity as a web browser. This animation reinforces Firefox’s promise of fast and accessible web browsing, effectively communicating its core values through movement.
Airbnb’s logo, known as the “Bélo,” uses a simple yet impactful animation. The animation starts with a series of dots and lines that gradually form the Airbnb logo, symbolizing connection and belonging. This goes perfectly well with Airbnb’s mission to help people feel like they can “belong anywhere.” It highlights the connections made through shared travel experiences.
T-Mobile’s logo animation is a vibrant display of its trademark pink color. The animation typically features the T-Mobile logo at the center while backgrounds or patterns pulse and change, simulating the constant connectivity and energy of the telecommunications giant. It helps reinforce T-Mobile’s identity as a lively and customer-focused brand.
Mastercard recently updated its logo to a simpler, more modern design, and its animation reflects this change. The animated logo features the iconic red and yellow circles sliding into view, overlapping to form the Mastercard logo. This not only highlights the brand’s seamless integration of services but also its focus on innovation and modernity in financial services.
HBO often uses animations of its logo at the beginning of its broadcasts, creating a cinematic experience even before the program starts. The classic static HBO logo transforms into 3D, often accompanied by dramatic audio, setting the stage for high-quality, engaging content. It improves the viewing experience by building anticipation and reinforcing HBO’s reputation for premium content.
Creating an effective logo animation involves following a number of best practices—or branding guidelines—to make sure the final product is impactful and aligns with your brand’s identity. Firstly, the animation should be brief, ideally lasting between 2-5 seconds. This duration is optimal for maintaining the viewer’s attention and making the logo memorable without over-complicating the message. It’s crucial for the animation to reflect the brand’s core attributes consistently; this means that the colors, styles, and motions used should harmonize with what the brand represents, enhancing brand recognition.
Smooth, fluid transitions are essential as they contribute to the animation appearing professional and polished. Simplicity is another key factor; the best animations are straightforward and complement the logo without dominating it. Every movement and effect in the animation should serve a purpose, contributing to the story or message the brand is trying to convey. By focusing on these elements, you can create a logo animation that effectively captures the essence of your brand and communicates it to your audience in an engaging way.
When creating an animated logo, there are several common pitfalls that can detract from its impact. Here are some mistakes to avoid:
Overly complex designs
Simplicity is key in logo animation. Over-complicating the design with too many elements or intricate animations can overwhelm the viewer and obscure the logo’s message. Instead, focus on clean, clear animations that enhance the logo’s features without overshadowing them.
Inappropriate sound effects
The audio component of your animated logo should enhance the visual experience, not take away from it. Inappropriate or low-quality sound effects can cheapen the perceived quality of the logo and, by extension, the brand. Choose sounds that align with your brand’s identity and complement the animation style.
Inconsistency with brand identity
Every aspect of your logo animation should reflect your brand’s identity and values. An animation that feels out of sync with what your brand stands for can confuse your audience and weaken your brand’s identity. Make sure the style, colors, and movement of the animation are in harmony with your brand’s established aesthetic.
Ignoring target audience preferences
Understanding your audience is crucial. The animation should appeal to the preferences and expectations of your target demographic. Ignoring this can result in a logo that fails to connect with its intended audience.
Lack of testing across different platforms
Animated logos will appear across various media, from digital ads to social media to mobile apps. Test your animated logo across different platforms to see if it maintains its integrity and effectiveness. What works on a desktop might not look good on a mobile device, so adjustments may be necessary.
Creating a logo animation involves understanding your brand, planning the animation thoughtfully, and executing it with platforms like Renderforest. Start with a clear vision of how the animation should reflect the brand. Then, use tools to bring this vision to life and refine it until it aligns perfectly with your brand identity. As an all-in-one animation software, Renderforest offers tools, including the AI animation video generator, that you can use to create various types of animations, from cartoons to animated logos.
Related reading:
Logo animation is the process of adding movement to flat logo images, transforming them into dynamic visual elements. By doing so, the logo becomes not only more noticeable but also more impactful and meaningful. The movement in the logo can convey a story or emotion that resonates with the audience. This enhances the overall branding strategy.
Animated logos provide a quick yet powerful way to communicate a brand’s attributes, ideals, and uniqueness. They have the potential to boost brand recognition and leave a lasting impression. This is because movement grabs attention more effectively than static images.
Animated logos are also versatile. You can use them across various digital platforms and touchpoints, from websites and presentations to social media and digital advertisements. This makes them valuable for brands looking to establish a consistent and cohesive identity across multiple channels.
Creating an animated logo begins with a clear vision of what you aim to achieve with the animation. The animation should ideally resonate with your brand’s identity. As one of the best animation apps, Renderforest offers free templates and extensive customization options that cater to a variety of branding needs, making the animation process a breeze.
To create animated logos, you’ll want to understand who your audience is and decide what your animation should convey. This helps tailor the animation to suit the intended demographic and brand ethos. Next, select the right tool that offers the design flexibility you need. Renderforest, for instance, provides a diverse range of design options that can accommodate most branding strategies.
Once you’ve chosen your platform, customize your design by adjusting colors, adding text, or importing images to ensure the logo accurately represents your brand. Adding a short sound clip can also significantly enhance the impact of your animated logo, giving it an additional layer of engagement. Finally, review and refine the animation to make sure it matches your brand.
Keep your logo animation brief, ideally between two to five seconds. This duration is long enough to capture the viewer’s interest and short enough to keep the introduction of any video concise. The goal is to pique interest without delaying the message you’re trying to communicate.
Article by: Sara Abrams
Sara is a writer and content manager from Portland, Oregon. With over a decade of experience in writing and editing, she gets excited about exploring new tech and loves breaking down tricky topics to help brands connect with people. If she’s not writing content, poetry, or creative nonfiction, you can probably find her playing with her dogs.
Read all posts by Sara Abrams