
Case Studies

When was the last time you checked someone online before forming your opinion about them? Maybe yesterday or a week ago?
Nowadays, presenting yourself online plays a crucial role. Whether you aim to get a new job or tell others about your experience, you need to be careful with every word you post online.
According to recent surveys, 98% of HR managers perform background research about potential hires on the internet before contacting them. You will definitely stand out from the crowd if the manager searches for your name and finds your own personal website with detailed information about your experience and a sleek portfolio!
This is the website that lists your personal information. It could be anything you want, from your hobbies and interests to professional experience and skills. If you make jewelry, you can add e-commerce elements to show your handmade beauties. If you are an author, you can use your website to get feedback from others.
Personal resume websites are usually built for different reasons. You will need a website too if you have one of the following goals:

Personal website ideas can be diverse. There are no good or bad ones. Once you discover your website’s topic, you should find the relevant site builder. For instance, a journal-like website would require a blogging platform, while e-commerce functionality would require a web host with more features.
A personal resume website is more about sharing information related to jobs, like your technical skills, work samples, or the experience you had in different companies. It is the digital alternative to your traditional resume with images of your projects, links to published articles, etc.
The main advantage of having a resume website instead of the traditional resume is that it will allow you to customize your information online whenever you need it.
Even if you have little or no work experience, you can build a personal website to demonstrate your skills and education, having your traditional resume as your background information.
If you are a content creator, having a personal portfolio is the best solution for showcasing your work samples. Content creators like illustrators, graphic designers, photographers, content writers, and content marketers should have their online portfolio instead of a printed black-and-white paper.
A personal portfolio website will be easily accessible, shareable, and can drive results once you optimize it for search engines.
With the help of a portfolio website, you can tell your potential clients what your brand is all about and how you can solve their problems with your services or products.
Ensure to include your professional portfolio and favorite projects on your portfolio website. A personal touch to it will make you stand out from others online.
Once you start publishing a blog post on your site, you attract the attention of search engines. The latter leads to more traffic to your website. Blogging is a great way to add a personal touch to your work, showcase your experience and improve your writing skills.
As a content writer, you can have your own blog, but it’s always beneficial to add a blog page to your website and provide quality content to your audience.
A personal blog could be written by anyone who wants to share their ideas and thoughts through a blog post. For many people managing their personal blogs has become a full-time job. They could combine their favorite activity and marketing. As a result, they drive traffic to their website and generate revenue.
Demo websites are created to double the demonstration of your design, illustration, or coding skills. This type of website can be entertaining but should provide information about you and convince hiring managers to choose you among all other candidates.
For instance, if you are a web developer, you can demonstrate your coding skills and include a short bio about your education and coding experience.
Whether you’re trying to build a one-page website or have a complex great-looking site with different web pages, you can implement the below-mentioned tips to achieve your goals quickly without putting much effort into the development process.
The first step of creating a personal resume website is determining your goals; what problem do you want to solve with your new website?
Some content creators want to drive traffic to their site and attract potential customers others think it’s a cool way to demonstrate their beautiful portfolio online and catch the attention of hiring managers.
Once you determine your goal, you will have a clear image of the type of personal website you need that best serves its purpose.
Don’t know how to start your research? Here are a few questions for you to consider.
Think about these questions before building your site, as the answers to them will be the basis of your personal branding.
Have you defined your goals and the message of your website? Your next step should be choosing a personal website builder to create your own website!
We have shortlisted the best website builders to help you choose the one that will best suit your needs:
Each website builder has its unique features and tools. For instance, WordPress offers a vast variety of WordPress themes, while Renderforest provides mobile-friendly templates with drag-and-drop blocks and a free domain (if you publish your website using the Renderforest domain).
All you have to do is enter the personal website builder and follow the easy steps of website creation.

Once you’ve chosen the personal resume website builder, you should start browsing through the ready-made templates to find out which one best suits your needs. Each website builder offers hundreds of templates with modern graphic design solutions and quality content.
Keep your goals in mind and start searching for a template to achieve these goals. To help you with the whole process, we have separated a few templates that you can use to create your own portfolio website:
1. Personal website template for Web Developers
This is one of the best templates for creating a personal website. It’s versatile and easy to customize. You can change any part you want in a few seconds by clicking on the element and customizing it.
This template allows you to show your coding experience, demonstrate all your programming skills, and prove it by including your online portfolio on the site.

2. Personal website template for Illustrators
This template is a great solution for illustrators who want to share their online portfolio and work experience with hiring managers and the ones who are interested in this sphere.
You can write a short bio on the website or edit the existing one and mention what tools you use to create illustrations. This template also allows you to add social integrations and your Behance account for reviewing more projects.

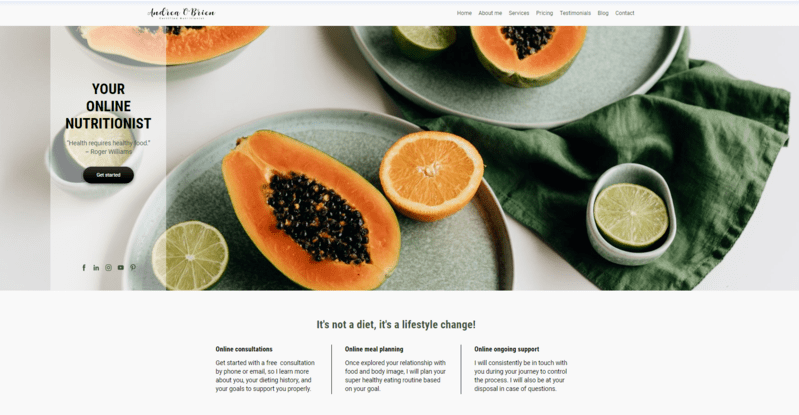
3. Personal website template for Online Nutritionist
A great template for creating a multi-page website with the help of drag-and-drop functionality. You can customize its look and feel for free and remove the pages you don’t really need.
The great thing about this template is that it includes all the necessary pages one should have to promote themselves or their services: home page, about me, services, pricing, testimonials, blog, and contact page.

4. Personal website template for Makeup Artists
Makeup artists would love this template as it includes all the main blocks they would need to promote their services. The most crucial part for them is the gallery where they can demonstrate their talent and previous works.
It also includes pages for promoting the services and a contact page. Moreover, social platform integrations are also possible on this template.

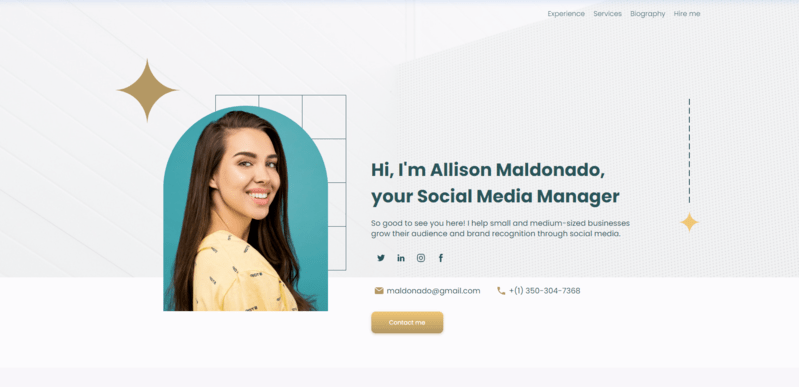
5. Personal website template for Social Media Manager
A template with a simple design that will let you gather all the information potential customers is looking for! You can introduce yourself by mentioning your education, work experience, a short bio, and the services you provide.
To make your site even more appealing, you can add quotes and testimonials to your portfolio website.

Now that you have a clear idea of what your website looks like, it’s the right time to customize the content of the template or write your own from scratch.
Some people are sometimes too excited about their personal website design that they don’t pay much attention to the content of their site. They just want to jump to the designing process, thinking that they will fill in the content later.
This is one of the mistakes people make when creating a personal website! Before customizing the design of your chosen template, create an outline of the content you want to have on your site. Here are just a few must-have elements you should include:
The home page is the first page your potential clients or hiring managers will visit when they search for more information about you. It is a great chance for you to impress your visitors with the help of informative but pretty straightforward content and simple design.
Once they enter your site, they should have a clear idea of who you are and how you can help them. Each element you add to the home page should communicate your personal brand and tell your visitors what you do with the mission statement and mobile responsive design.
Regarding the bio, you have 2 options provided by the website builder you choose. You can either add a short bio to your home page or create a new about me page that will highlight your career and education.
Depending on your profession, you can also make your bio fun by including your hobbies or some interesting facts about you.
Renderforest website builder, for instance, allows you to choose from 2 options. Some templates display the bio section as a part of the homepage:

While other templates offer a dedicated about me page, with a more detailed description of your professional career and interests, you can choose this template if you want to build a personal website with a separate about me page:

An important element that you should never ignore on your website. When the hiring managers or potential clients enter your website, they want to see the work you’ve done.
It’s easy to talk about skills, but it’s harder to show those skills and prove that you have them. That’s why you should always include your professional portfolio for review. Make sure you’ve added the best ones to your website to make the best impression on your visitors.
Even if you don’t have a profession related to the visual industries like web design, illustration, or photography, you can always find ways to demonstrate your work online.
For instance, if you are a content writer and you’re looking for a writing job, you can use personal website templates for content writers and gather your published articles in one place:

You may think that only people related to art or photography need a highly visual portfolio website. However, everyone needs to incorporate beautiful visuals to create a warm atmosphere and make the visitors feel closer to your personal brand.
As a graphic designer, you can add creative visuals like your self-portrait or add more art elements to your portfolio website. For instance, you can use the following self-portrait or upload your own by clicking on the “edit” button at the top right corner.

Besides the creative solutions, you can add your own images or videos for a more professional look. These could be anything related to your job: you taking part in a conference, standing on a stage, or just sitting at the desk at your office.
Publishing a blog post on your personal resume website is a perfect way to show your experience to anyone who is interested in your skills. It is a great opportunity to share your knowledge with anyone who needs it. Your blog posts could be about anything in your field- an important update, a helpful tool, professional tips for beginners, stories about your career obstacles, motivational posts, etc.
If you want to build more than one page and include a separate blog page for your articles, you can choose a website builder that provides personal website templates with blog pages.

Remember that before starting your blog posts, you should create a content strategy and write your posts based on your strategy. If you don’t know how to create one, you can read our helpful article about creating a content strategy for your website!
Testimonials and reviews are the social proofs of your professionalism and the skills you have in your industry. Ask people you worked with to write a few sentences about you highlighting your best qualities and experience. Remember that over bragging doesn’t sound natural to the readers, so they should mention your specific qualities instead of saying how great you are at everything!
Renderforest website builder offers personal website templates with customizable reviews and testimonials. You can have a look at the examples mentioned in the templates to find out what kind of reviews will best fit your website:

Imagine your visitor enters your website and likes your portfolio but then leaves you because they can’t contact you via your website. Adding your contacts to the contact me page or the homepage is one of the most crucial steps you should take if you don’t want your hard work to disappear within seconds.
Renderforest website builder will give you 2 options for this step. You can create a separate contact me page or add your contacts as a part of your home or landing page for constant contact.
It is also a great idea to add a social bar near your contacts to allow your visitors to click on the icons and go directly to your social media accounts (such as Facebook, LinkedIn, Instagram, Twitter, etc.) for faster and easier communication.

After customizing the content, you should pay attention to the overall customization of the personal website template you’ve chosen. Here are the main elements you can customize when using a website builder:
The cover image of the website is the main image displayed at the top of the homepage. You can remove the placeholder image from the template and add your own picture in just a few minutes.
Please note that some templates allow you to change the cover image while others don’t. Accordingly, you should choose a template based on your needs. Below you can find an example of a personal website template that allows the users to change the cover image in just a few minutes.
Just click on the image and 2 icons will appear at the top left corner of it. You can make edits or download your own picture using the displayed options:

We recommend you have a logo as a part of your personal brand to make you more recognizable among others and reinforce your personal brand. If you already have a logo, you can upload it to the website and make it your personal website logo.
If you don’t have a logo yet, you can create it for free using the Renderforest logo maker. Renderforest offers a var variety of ready-made logos for your personal website. Browse and choose the one that best fits your brand and make it your personal website logo in just a few clicks.
You can also enter the Renderforest logo maker right from the website templates:

After adding the logo, you can also change the color scheme and font of the template to align it with your brand.
Renderforest website maker offers color presets and font pairings to help you choose the colors and fonts. Just look at the already organized colors and choose the color scheme that fits your brand colors.

The fonts are displayed in pairs- one for headings and titles, and the other for the body text. Click through the displayed options and choose the one that you like more.
This is actually the last step of your template customization. To have constant contact with your visitors, you’ll need to add your contact information to the end of the website or create a separate contact me page special for this information.
Remember that the information you include on the website is not private, so anyone who visits your site will be able to see it.

After launching your website you can start promoting it with the help of a marketing tool or an email marketing campaign. These are the ways of promotion that can’t be done for free. For instance, you will need a defined budget for each email marketing campaign. However, search engine optimization is something you can do for free and get great results!
There are many search engine optimization tips that can help you improve your search engine results and get more visitors to your site. For instance, writing alt text to all the images you have on your website, having keywords in your texts, choosing the right domain name, optimizing the speed of your website, etc.
To ensure that your website is SEO-optimized, you can carry out a website audit. Read our article about website audit if you don’t know how to start auditing your website. You will find all the tools you need for an effective website and content audit.
Note that some website builders like Renderforest offer SEO-friendly templates for your personal website. You will have a free SSL certificate, SEO-friendly texts, a domain name (free with Renderforest subdomain), and more. Later you can also try premium plans of website builders for more opportunities.
When creating a personal website, you should pay attention to its domain name as it’s one of the first things that your potential visitors see. You may also look unprofessional to your visitors if your domain name sounds weird.
Below we have mentioned a few tips that will help generate some personal website name ideas for your future site:
Recommended Reading
Have you customized the template of your personal website? Awesome! Now it’s time to preview what you’ve done so far.
Before launching the website, review all its details. You should make sure that you don’t have any broken links, missing images, or typos. Besides that, you can ask your friends and colleagues to review the website for you. Maybe they notice something that you haven’t before. Or you need to improve the bio, add some keywords to the texts, etc.
Gather all their feedback and start improving the quality of the website based on this feedback. After the updates, you are ready to hit the publish button!
Nowadays, people are more likely to browse the internet from their mobile devices than from their computers. That’s why your website should look perfect on all devices.
Due to the growing number of people who use mobile phones, Google has mobile-first indexing now. That means your website will appear on search engine results based on how mobile-friendly it is.
When creating a personal website, choose a website builder that allows you to create both desktop and mobile versions of the design. For example, Renderforest offers personal website templates that automatically optimize the design for all devices. Your site created with this website builder will be mobile-responsive and easily accessible from various types of devices.
Just like any other type of website, personal websites need promotion. You may have the most attractive site with the best content, but how will it benefit you if no one is going to see it?
Besides optimizing your site for search engines, there are various ways to promote it for free. Here are just a few for you to consider:
Before you build a personal website, it’s always a great idea to look for inspiration on the web. You can search for the people from your industry to discover what kind of website they have and what elements you would like to include, too.
You can make your research even more effective if you write it down and include relevant screenshots in folders. With the help of this gathered information, you can create a website that you will love a lot.
To save your time, we have looked through the sites in various industries and have found personal website examples worth considering.
Let’s have a look at the best examples for inspiration:
Peter Tarka is an art director and artist who is able to create astonishing visual experiences. Peter uses interesting forms, colors, and shapes to elevate already recognizable brands of the world, like Adidas, Nike, Audi, Google, Samsung, Facebook, and many others.
His website is a great example of how one can demonstrate their personal portfolios in the most fun way.
Its first page is the demonstration of Peter’s portfolio with hidden menu items. Once you scroll through this highly visual website, illustrations pop right in the center of the screen.

Once you enter Sophie’s website, you will feel her minimalistic approach and her best fashion works imbued with style and unique beauty.
The website is easy to navigate. All the necessary information is accessible to the visitors and nicely organized on multiple web pages: Homepage, Services, Portfolio, About Me, and Contact me page.

Tom Sears is a designer and creative director based in New York. He has famous clients from all around the world- Coca-Cola, Audi, Levi’s, Moma, Warner Bros., Toshiba, and many others.
His website could be a real inspiration for those looking for a unique style and creativity. Once you click on the projects page, his portfolio will appear in the most unusual way:

Jenn Zajac is a copywriter who has a simple but effective website with the most necessary items to sell her services. She does not only have info about her work and experience but also uses the website as a great platform to sell her hotel marketing templates and courses.
In addition to this, she also has her own blog to demonstrate her knowledge in the hospitality industry and help beginners get more leads through quality content. Besides this, Jenn carries out effective email marketing campaigns to drive more traffic to her website:

Michelle’s website is all about elegance and the power of storytelling. Once you click on her website, you can feel the style and the story she wants to tell with the help of her art.
Elegant and powerful women united to express their different emotions and expressions through photography- the entire site represents this idea!
Like Michelle, you can create your unique story and tell it to your visitors with the help of your personal resume website.

Robby Leonardi is specialized in illustrative design, a mix of design and illustration. He has one of the best personal demo websites as he implements his web development and animation skills to create a kind of video game for his visitors.
By scrolling through the website, you will learn a lot about his experience and skills with the help of an interactive video game. He has divided the game into 3 parts showcasing his resume, illustration portfolio, and design portfolio separately.
This is a creative way of sharing your experience and work online with your website visitors. The ones who visit this site will not forget it anymore! A great way to stay memorable and incentivize people to visit your website again.

To wrap up
Creating a personal website requires certain skills, patience, and knowledge. With the help of this step-by-step guide, you can easily create the most mesmerizing site for free using the Renderforest website builder.
Its drag and drop functionality, availability of different personal website templates, and SEO-friendly content will allow you to build personal websites in just a few clicks.
All you have to do is follow the same steps mentioned above and, soon you will have a solid online presence with all its benefits.
Click on the “create website now” below, and start creating your resume website!
Article by: Renderforest Staff
Dive into our Forestblog of exclusive interviews, handy tutorials and interesting articles published every week!
Read all posts by Renderforest Staff
