
AI
Digital advancements revolutionized how modern professionals market themselves and their skill sets to potential employers. The 21st-century candidates expand above and beyond the traditional one-page resume, replacing it with a new and improved standout resume website.
It can be a single landing page or a robust website full of various sections and helpful information that can demonstrate your expertise and skills. Either way, a resume website signals a modern professional approach and can distinguish you from other job applicants.
We know you like being up-to-date and ahead of the trend, so let’s have a look at what a great resume website looks like.
This guide provides the most straightforward answer to the question: How to make a resume website?
The short answer is Yes!
With the global employee movement and the increasing popularity of remote employment, you no longer compete with candidates living and working in the same city. The competition is worldwide, so you need a solid way to stand out.
A traditional one-page resume can be considered an obsolete way of showcasing your professional background and experience. Since modern website-making tools require no coding skills, even non-techy people can create an impressive resume website in a matter of minutes.
With that in mind, HR people expect to see a more professional approach to self-introduction by potential candidates.
Certain professionals, such as artists, photographers, and designers, must demonstrate their portfolios to prove their skills. For such people, having one line in the list of previous positions is not enough. They must display their projects and work and convince employers they can do an outstanding job.
With a resume website, the candidates can showcase different aspects of their professional career all in one place – from education and skills to portfolio items and publications. And they can do it most creatively with resume websites – which do not limit them in presenting such data.
As a modern professional, you may chase the opportunity to establish a personal brand and work on your own terms instead of being an employee of one company. And if that’s the case, you need to be discoverable and memorable.
By learning how to make a resume website, you’ll be so!
Here are some more advantages that come with having a professional resume website.

When having a resume website, you transfer your CV to search engines where potential employers can find you. That’s a completely new level of job search and online presence, which can open many doors of opportunity for you.
Not to forget a proper SEO for your niche, which you can use to rank your resume website for targetted keywords.
Resume websites allow you to translate any personal vibe you want to convey when talking to potential employers. This can be done through your website design and the way you present information about yourself.
CV websites are a big stage to show off your personal side. Play with the “About Me” page content, add sections of hobbies and personal interests. Ensure you include a CTA allowing visitors to connect with you easily.
Even if you’re not applying for coding or website development jobs, creating and maintaining your own resume website speaks volumes. It shows how tech-savvy and creative you are, plus it’s a great chance to showcase transferable skills.
Being friends with modern tech tools is a huge advantage for employees of any field, as there seem to be no professions without at least some digital component.
With a resume website, you show your commitment to the job search process. You could make things easier and just write the traditional CV, but you choose to do something different and exciting – create a website dedicated to yourself.
This move shows employers you’re devoted to your job and demonstrates you’re a go-getter who’s not afraid of challenges.
Probably, you imagine that a resume website assumes to have tons of information and many pages. While it’s partially true, no one urges you to create a massive website if you don’t need that much space.
When building a resume website, there are two key types.

That’s an easy and quick path to have your own website if you don’t know much about how to make a resume website. Not to compromise potential job applications because of lack of time, you can opt for a single-page website with key information about you and put a link to a detailed CV in PDF format.
What do you win here?
Firstly, you save time and find an optimal alternative to an outdated CV format before you can dig into website-building nuances. With a single-page resume website, you will need little work on the design and copy but still be discoverable in search engines and presentable to employers.
It can also look minimalistic and stylish.

Now a more complicated (but exciting!) task comes. You can build a website with different sections dedicated to specific topics of your resume.
For example, you can have sub-pages for your experience, education, skillset, certifications, awards and interests.
That would be a great way to present all the information about yourself in an interactive and appealing way. You can add media files, videos, illustrations and other content to make your resume website unique.
If you opt for this type of CV website, make sure to prepare for it properly. You might consider taking a professional photoshoot for your resume website if the budget allows, and you might need some help with the design.
Actively play with subheadings, page layouts and user experience because if you present a big website with different sections, it has to be 100% easy to use and navigate. Otherwise, all your efforts will be in vain.
Keep in mind an important rule: Potential employers should be able to find the needed information in a few clicks. Your website should be skim-friendly and leave a lasting impression.
Did we overload you with so many requirements?
Don’t worry! The guide below will show you how to make a resume website that looks big and impressive but simple in the building.
We suggest you use one of the easiest resume website-building tools on the market – Renderforest. The below instructions will make it easier for you to understand how it works.
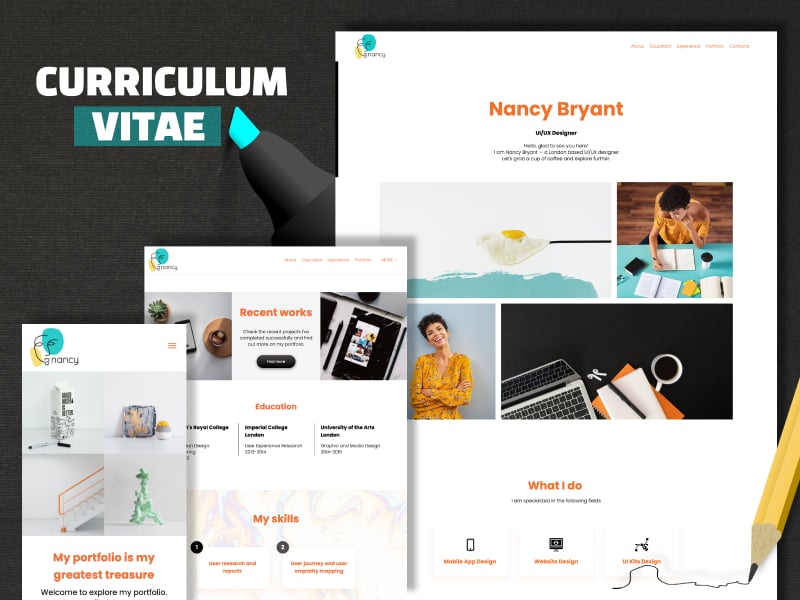
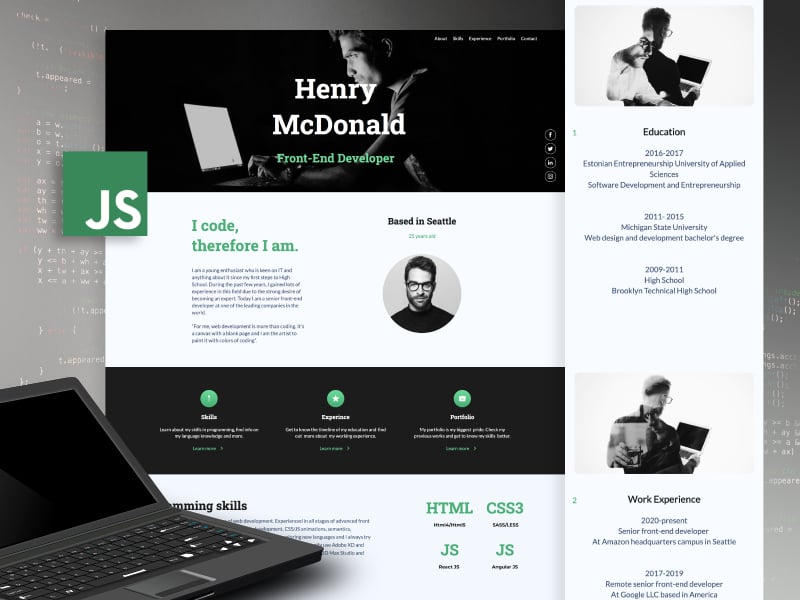
Renderforest has 7 main resume website templates in addition to its rich library of portfolio website templates and individual services site pages. The templates are designed having different professionals in mind. So you can save on customization and get a perfect match for yourself by choosing the one for your niche.







Press “Edit” on the upper right corner of each template to instantly access the website editor.
Renderforest’s CV templates are editable. Everything is customizable, from the text and visuals to the components you add.

As the first step, decide which pages and page sections your resume website should include. After you finalize the website’s skeleton, it will be easier to customize each page.
Note! Anytime you add a new page to your website, add metadata. This crucial SEO component will help search engines show your page to the audience interested in your niche.
Usually, san-serif fonts are considered the most suitable for a professional website. Regarding colors, some neutral ones, like gray or black, are usually considered more professional than bright or neon shadows. You can change fonts and colors from the left-side menu in the editing dashboard.
The content editing function allows you to upload images and videos from your device and modify texts.
The rule of thumb is to avoid overcrowding the page with too many images and text. Renderforest’s resume website templates initially set the right balance between texting and visual sections, so you can use the by default template sections.
You can edit the texts and visuals by clicking on the corresponding items. Each textbox has its word limit to help you identify whether the texts are too brief or lengthy.
Add any widgets to your resume website – quick options to contact you or follow you on social media. Choose “Widgets” from the sidebar to choose between available options.

Invite others to join your editing dashboard whenever you need anyone to review your resume website or submit feedback. Add as many collaborators as you need and grant them edit access with one click. Any change made by collaborators will be visible on your resume website draft.
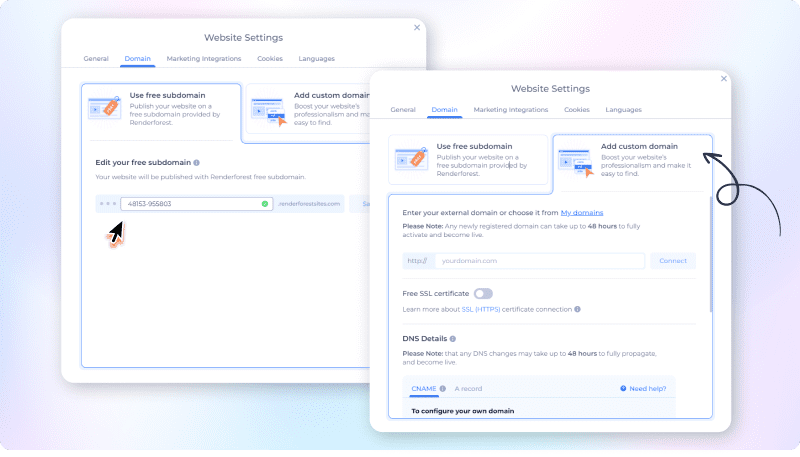
The domain name is your website’s URL address. It must be short and professional, usually in the [namesurname.com] format.
Renderforest provides you with two options for choosing a domain name.
Basically, the choice is yours. In either case, it’s crucial to have your name, surname or both in the domain. From the costs perspective, you’ll save money and get free of technical hassles like registering your custom domain in the domain directory, setting up the DNS record, etc, if you choose the first option.
To use Renderforest’s free subdomain, head to Settings -> Domain inside your chosen template’s editing dashboard. Edit your free subdomain and press Save to finalize the changes.
If you prefer a custom domain name, you need to look for your preferred name’s availability in domain registrars or buy it through Renderforest. In the domain search box, see if your website name is available and its price.

In case you already have a custom domain, connect it with a few clicks using the Renderforest DNS system. Press “Preview” to see how your chosen domain name looks on the final version of your website.
A hosting platform is a server where all your website files are located and thanks to which potential employers can access your resume website. This step is required only if you have a custom domain attached to Renderforest. If you choose Renderforest’s subdomain, the hosting platform will be automatically provided to you.
If you choose a custom domain, you can buy a hosting and domain name from the same company or the domain name from one provider and the hosting service from another.
Note: Many domain registrars automatically include hosting services in their domain packages. That’s a good opportunity to lower the website maintenance costs, so try to pick domain registrars with this option included.
Check Forbes’s overview of 2023’s best hosting providers to make a good choice.
Are you planning to promote your resume website with some marketing efforts? Or maybe you plan to track and analyze your website rankings and organic traffic. Renderforest allows you to add marketing automation tools for website analytics, SEO, and others to help your website become discoverable.
Renderforest’s free package lets you connect your portfolio website to the SEMrush keyword tool. With this integration, you can find the right keywords used to search for your services and optimize your resume website content accordingly. Try to include SEMrush’s suggested keywords in your web page content – title, meta title, and sub-sections.
Head to Settings and choose Marketing Integrations from the menu to add the necessary tools.

You can also add Facebook Pixel to collect and track data from your Facebook ads. This is useful if you plan to promote your resume website and professional services through Facebook.
For more advanced analytics of your website’s performance, you can connect Google Analytics, Google AdSense and Google Tag Manager in the Renderforest’s upgraded plan.
If you want to directly sell some services or products through your resume website, add payment options from the menu. You can add PayPal integration to enable customers to pay via credit or debit cards without leaving your website.
To do that:
The PayPal integration is located in the Components menu on the Settings page.
Depending on which country jobs you want to apply for, Renderforest allows you to change your website language. To do that, choose the “Primary Language” from the “Languages” section.
There is also a premium feature to create multiple versions of your website for different languages. Upgrade to a higher plan to go beyond the local language and make your website accessible to people all around the world (or at least your target nationalities).
To set up a multilingual website, go to the Settings > Language menu and choose the language you want to add in the “Seconadry languages” section.

It’s a must to take a sneak peek at how your resume website will look when published. Some minor details and typos are lost in the draft version, but clearly visible at the preview stage. Click the Preview button from the top panel to see your website’s final look.
The preview mode allows you to check your website’s appearance on different devices so you ensure your resume website is mobile-friendly. Preview mode also allows you to interact with buttons and navigate between different pages and sections to test the user experience.
Click the Publish button whenever you like the final version and feel it’s time to publicize your resume website. After you hit Publish, Renderforest will provide you with the unique URL for your CV website so you can share it with potential clients.
That’s it.
Congratulations! You have just created a professional resume website with Renderforest that promises to bring you closer to new job opportunities.
Now keep it fresh by adding new content and press Publish from time to time.
The competition in the job market is tough, but you can stand out with the help of a professional resume website. While one-page printed resume documents were the previous go-to for job seekers, dynamic resume websites are now a popular trend.
Nothing holds you back from having a professional resume website with attractive design and custom content. With modern website-building tools like Renderforest, the half-job is done. All that’s left to you is to decide on the content, customize your website and start applying for your dream job.
Now that you know how to make a resume website from scratch with no coding skills, get ready to shine in the job market and make your online presence more attractive. Good luck!
Article by: Renderforest Staff
Dive into our Forestblog of exclusive interviews, handy tutorials and interesting articles published every week!
Read all posts by Renderforest Staff


