![15 Estrategias de Marketing Musical [2023]](https://cdn.renderforest.com/website/blog-media/8cc2f49a-f0af-46e4-ada6-28189c2135e5.png)
Marketing
Llevar su negocio al mundo online es un gran paso hacia el éxito. Para conectarse, necesita una página web impresionante y profesional, o al menos una página de aterrizaje donde tendrá la oportunidad de mostrar lo que tiene: su servicio o productos.
Afortunadamente para todos los que no son programadores, ahora es posible crear un sitio web sin ninguna habilidad de programación. Puede usar creadores de páginas web online que pueden ayudarle a crear fácilmente su propia página web profesional o página de aterrizaje con plantillas bellamente diseñadas, personalizables y de uso fácil.
Renderforest ofrece una solución increíblemente simple que lleva la creación de sitios web a un nuevo nivel. En este tutorial, puede encontrar todas las instrucciones para usar el creador de páginas web y su funcionalidad.
Entonces, ¿cómo empezar? Vaya a «Crear página web» en el menú de navegación y haga clic en el botón «Crear sitio web».

Aquí tiene 2 opciones: crear su sitio web desde cero o cargar una plantilla.

Para crear su página web con la ayuda de nuestras plantillas preestablecidas, haga clic en «Cargar una plantilla». Hay 14 categorías de plantillas, que incluyen, pero no se limitan a, Negocios y Agencias, Marketing, Personal y Portafolio, Música, Viajes y Hospitalidad, Fotografía, Moda y Belleza, con plantillas personalizables listas para ser utilizadas.

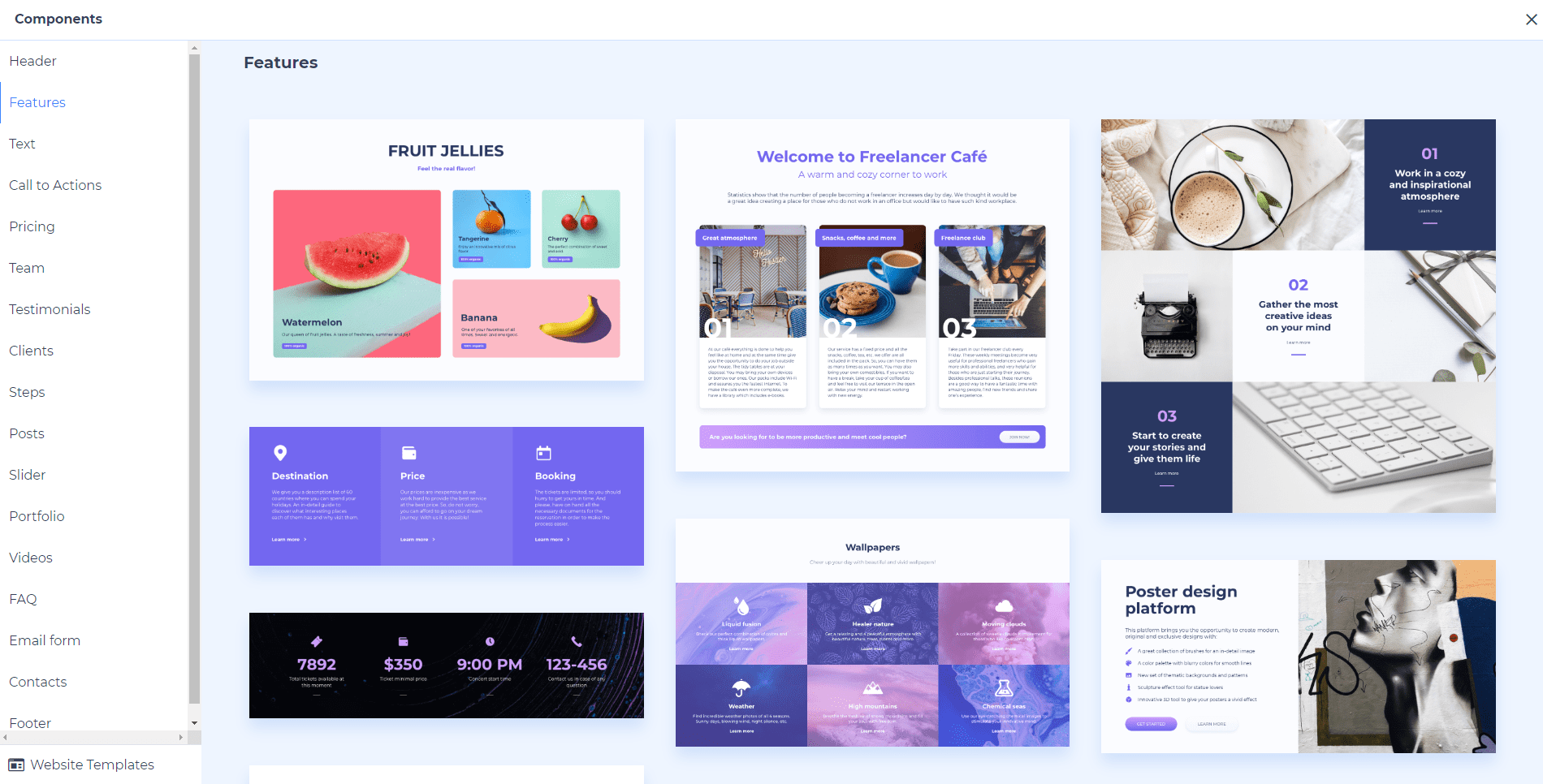
Si desea crear su página web desde cero, haga clic en «Agregar componente». Elija entre más de 70 componentes (secciones preparadas), que vienen con textos e imágenes predeterminados. Los componentes incluyen encabezados, call-to-actions (llamados a la acción), texto simple, testimonios, publicaciones, dispositivos deslizantes, videos, formularios de correo electrónico, preguntas frecuentes, contactos, pies de página y más.

Seleccione el componente que le gusta y haga clic en «Agregar». Debajo de cada sección, puede encontrar un botón «+». Haga clic para agregar otro componente.

Personalice cada componente cambiando los textos, imágenes, íconos, botones y color de fondo.
Haga clic en una sección de texto para escribir o pegar su texto. Tenga en cuenta que cada sección de texto tiene un número limitado de caracteres. Por favor, escriba sus textos dentro de los límites de caracteres para mantener el aspecto general y el diseño.

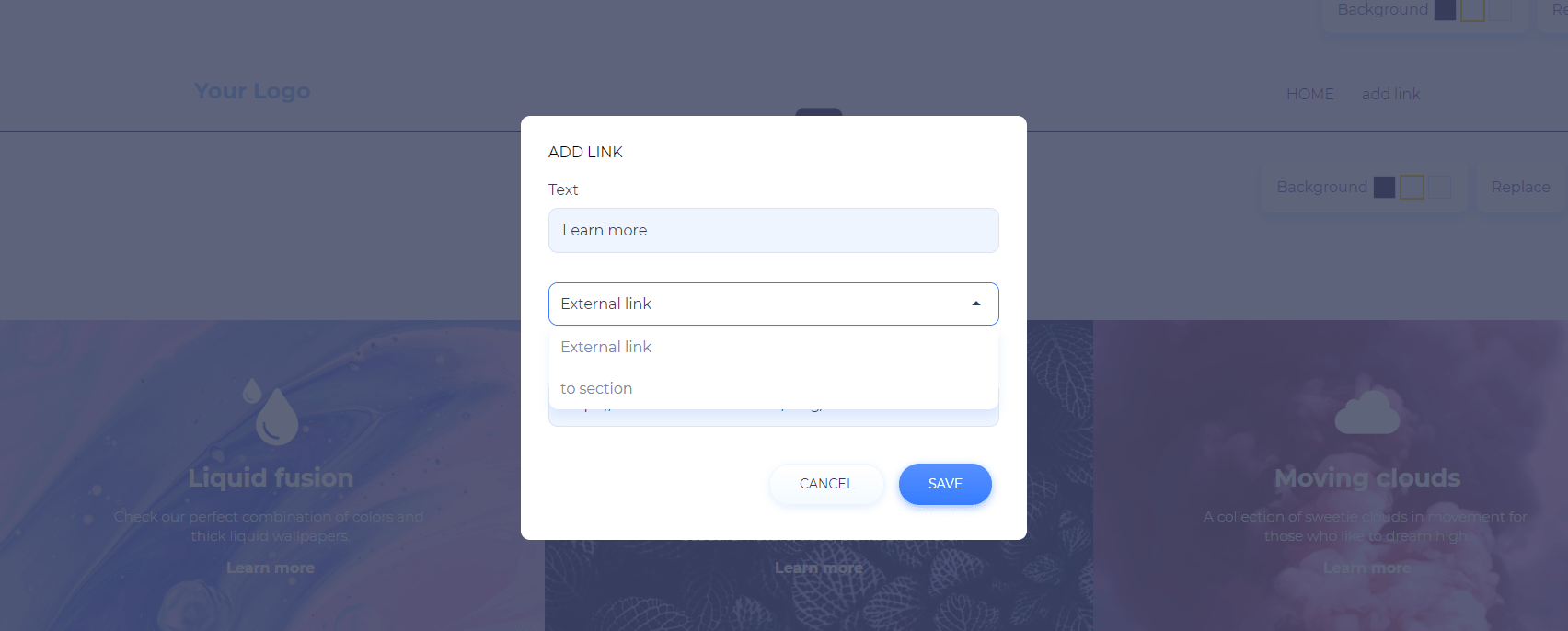
Para personalizar los botones, haga clic en el botón de editar que aparece al pasar el mouse sobre el botón. Aquí, escriba su texto, elija el tipo de enlace en el menú desplegable y agregue la página de aterrizaje o sección.

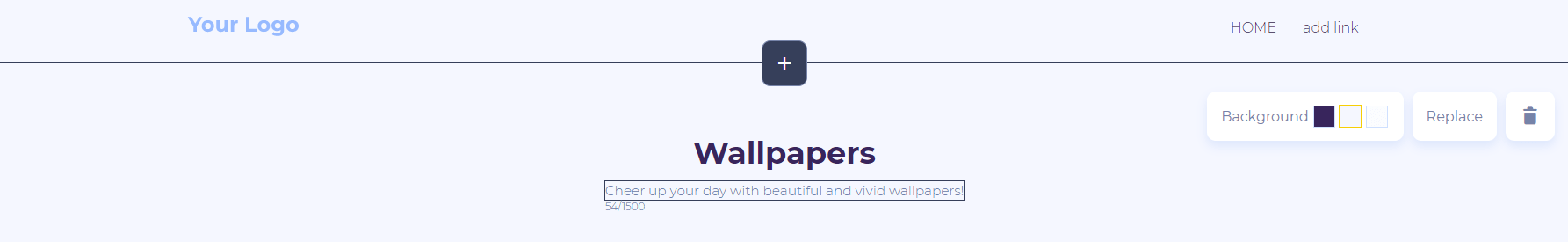
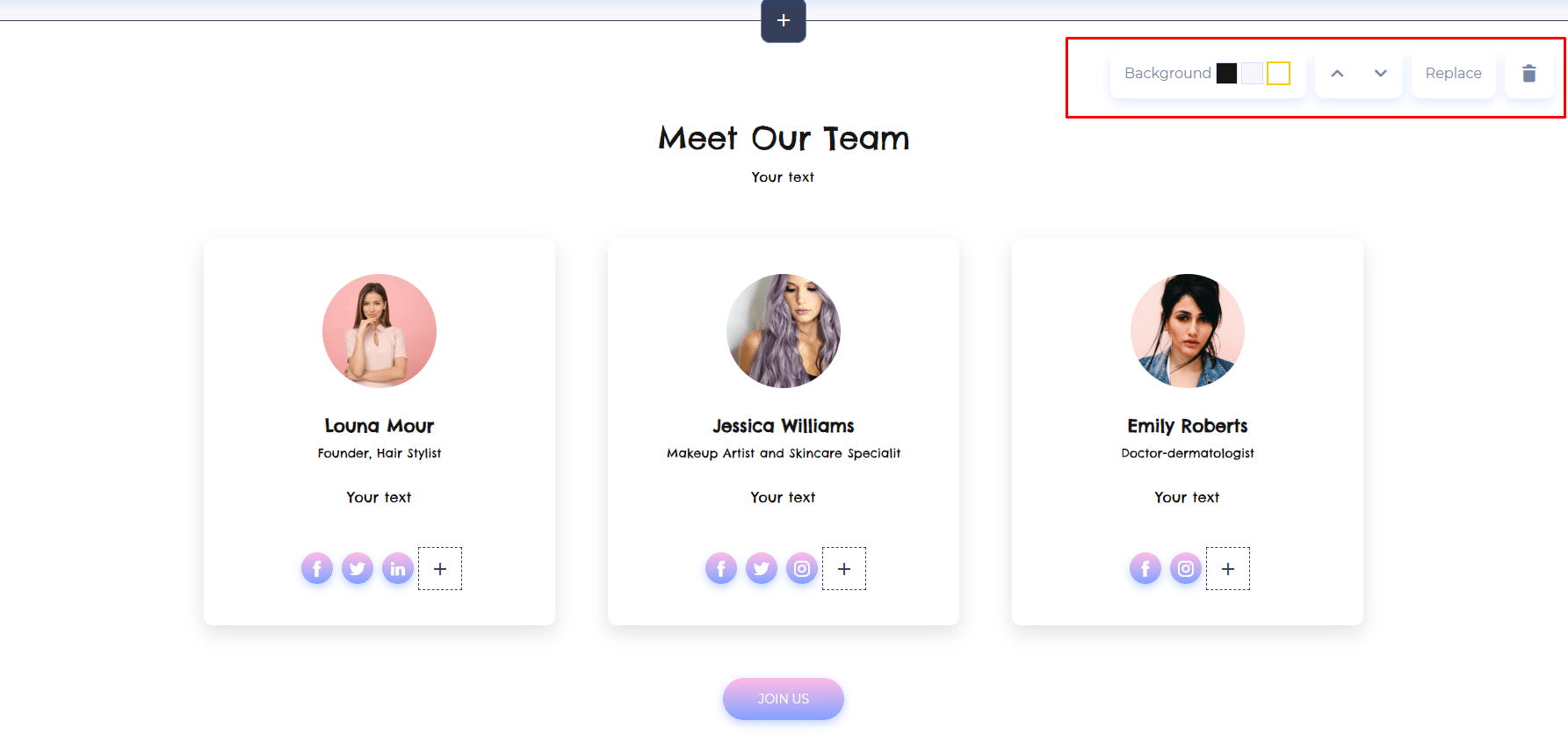
En la esquina superior derecha de cada sección, puede encontrar la sección de configuración. Aquí puede cambiar el color de fondo, reemplazar la imagen de fondo, mover la sección hacia arriba o hacia abajo, reemplazarla, voltear la orientación o eliminar.

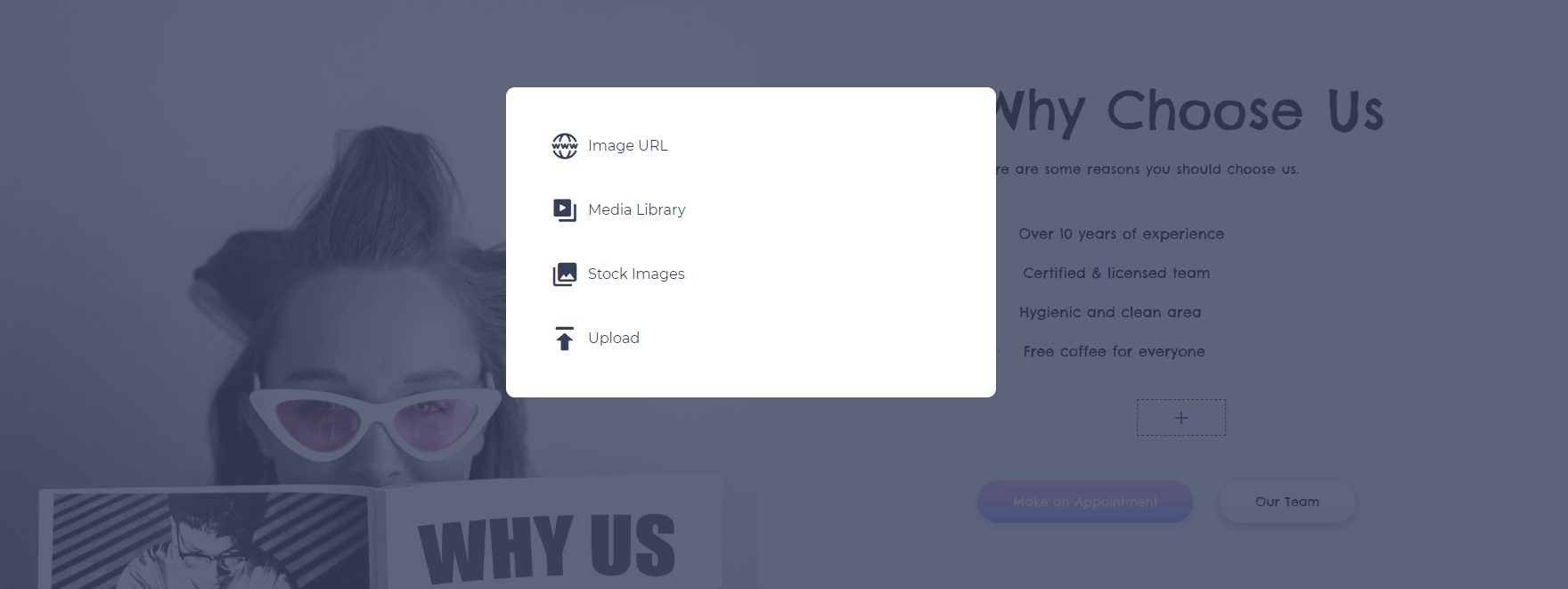
Para agregar una imagen o cambiar la imagen de fondo de una sección, haga clic en cualquier imagen para abrir la ventana emergente con varias opciones. Puede agregar una imagen de 4 maneras diferentes: a través de la URL de la imagen, eligiendo una imagen cargada en su Biblioteca Multimedia, usando imágenes del material de archivo o cargando desde su dispositivo.

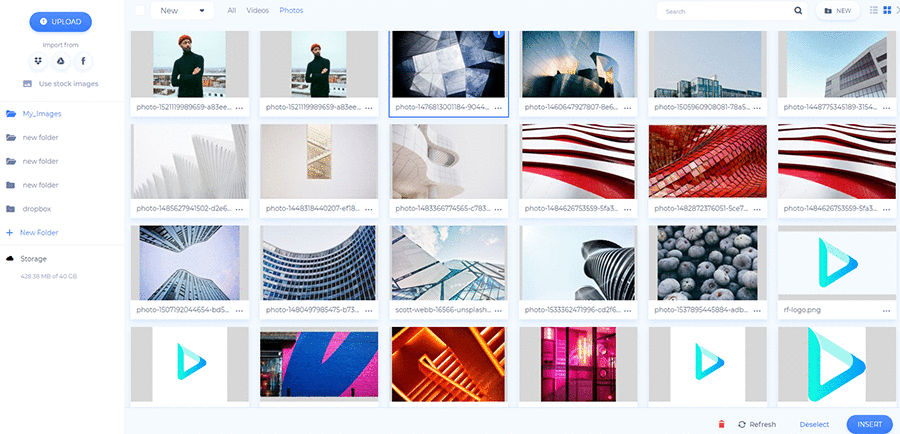
La Biblioteca Multimedia es su almacenamiento donde guarda todos sus archivos multimedia.

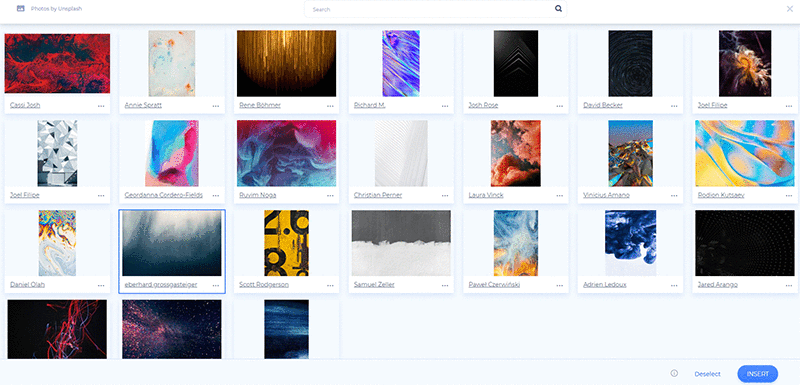
Haga clic en «Usar imágenes de archivo» para encontrar imágenes relevantes para su página web. Busque palabras claves o términos específicos, seleccione una imagen y haga clic en «Insertar».

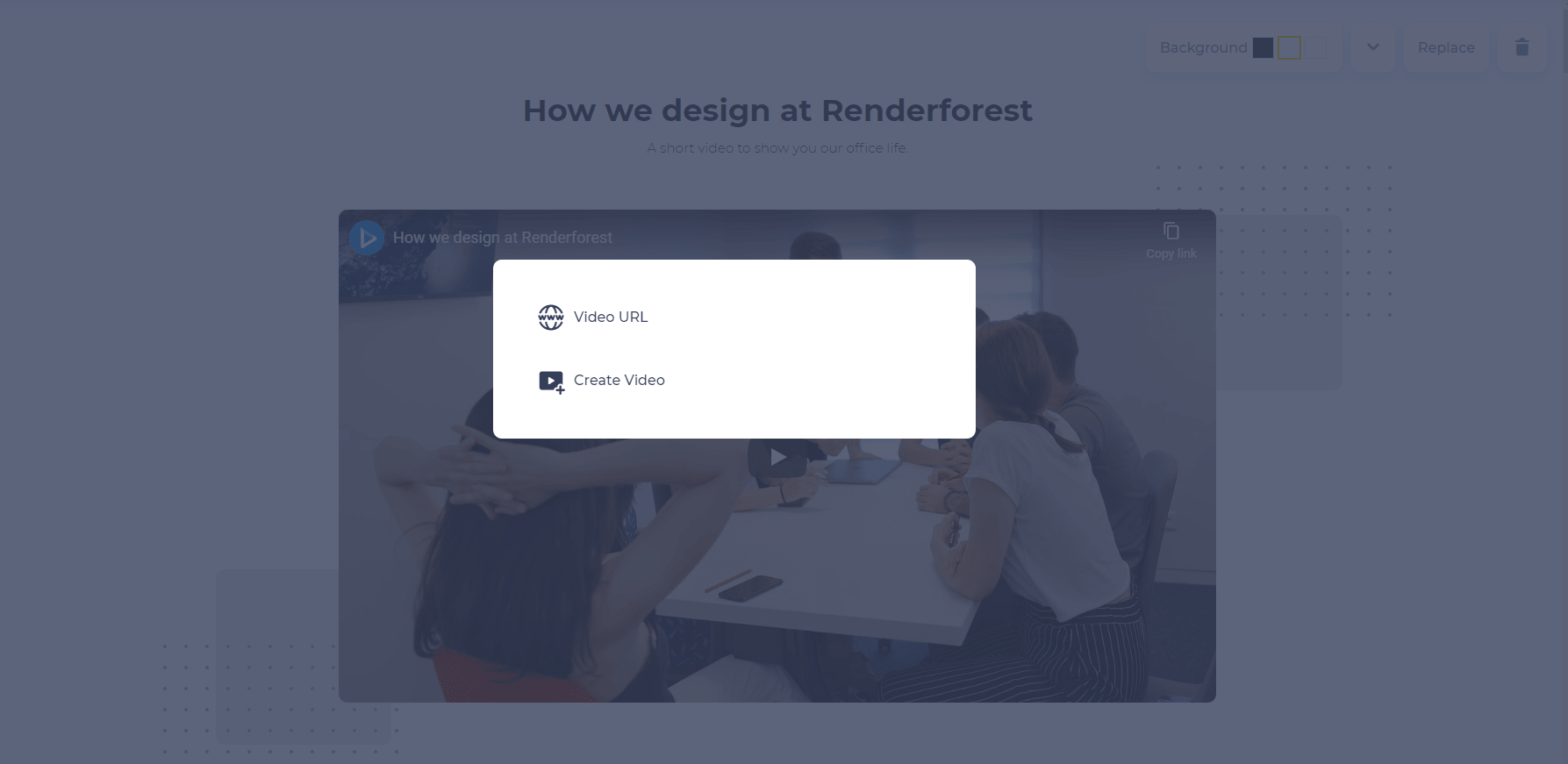
Del mismo modo, puede editar las secciones con videos. Aquí tiene 4 opciones: agregar a través de la URL del video, seleccionar un video cargado desde su Biblioteca Multimedia, usar un video de archivo o cargarlo desde su dispositivo.

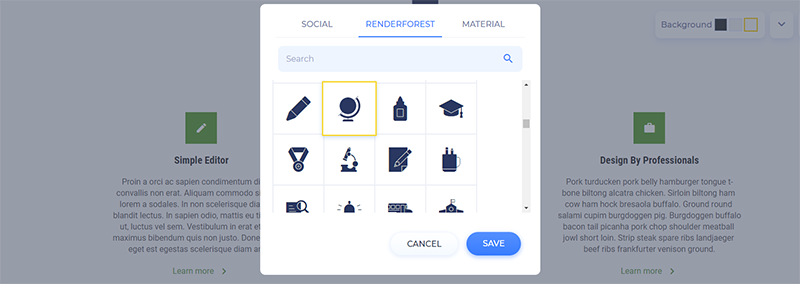
Si su componente tiene íconos que necesita cambiar, haga clic en el botón de edición que aparece cuando coloca el cursor sobre el ícono. Aquí puede buscar íconos, seleccionar uno relevante y guardar.

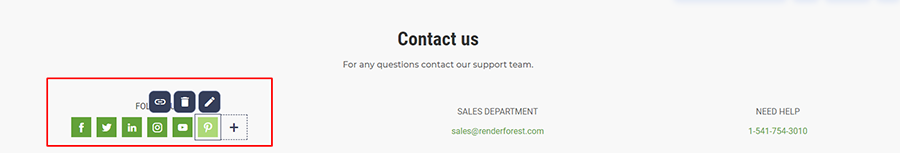
Los íconos de las redes sociales también son totalmente personalizables. Seleccione un componente que los contenga, elimine los íconos innecesarios, agregue los que necesita y edite para agregar sus perfiles de redes sociales.

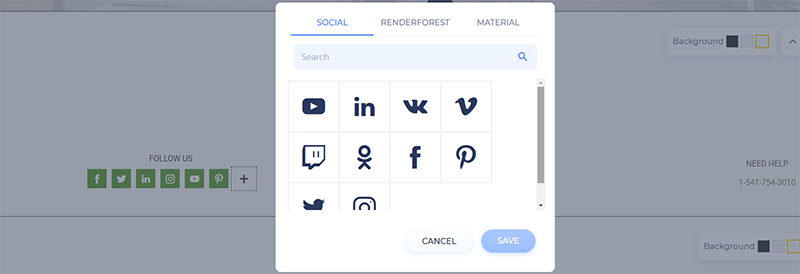
Para encontrar un ícono social, simplemente edítelo y encuentre el que necesita en la sección «Social».

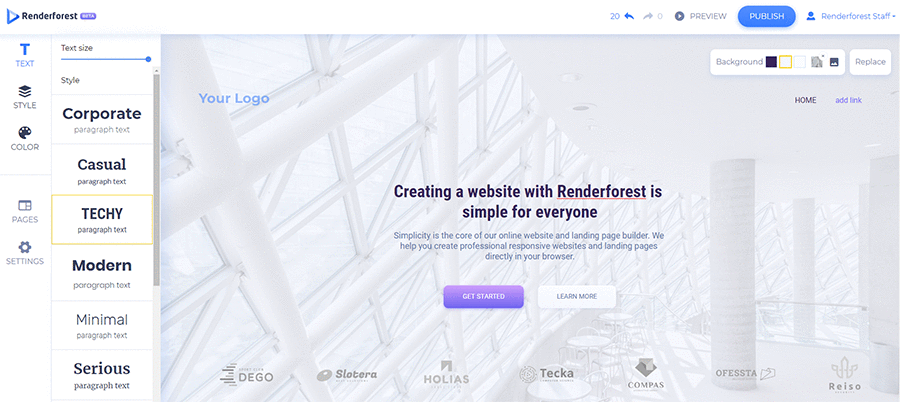
Los componentes de la página web tienen su tamaño y estilo de texto predeterminados que se pueden cambiar con un solo clic. Vaya a la sección «Texto» del menú de la barra lateral izquierda para seleccionar el tamaño y estilo de texto que prefiera.

En la sección «Estilo», puede seleccionar el estilo de sus botones, íconos y otras formas en toda la página web. Hay 3 opciones para elegir: redondeado, encorvado y agudo.

Para cambiar los colores de su página web, vaya a la sección «Color». Agregue sus colores personalizados o elija una de las paletas de colores sugeridas por nuestros diseñadores profesionales.

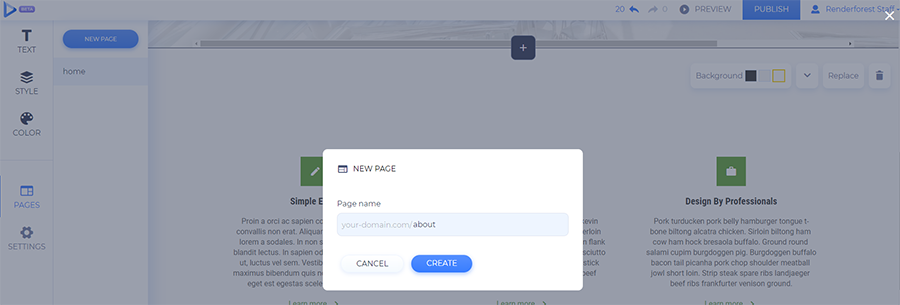
Si su sitio web no es de una sola página, necesitará agregar más páginas. Para crear una nueva página, vaya a la sección «Páginas» desde el mismo menú de la barra lateral izquierda y haga clic en «Nueva página». Luego, escriba el nombre de su página, que también se utiliza como URL de la página, y haga clic en «Crear».

Su página se agregará automáticamente al menú de navegación. Luego puede editar manualmente el nombre o eliminarlo haciendo clic en el ítem del menú.

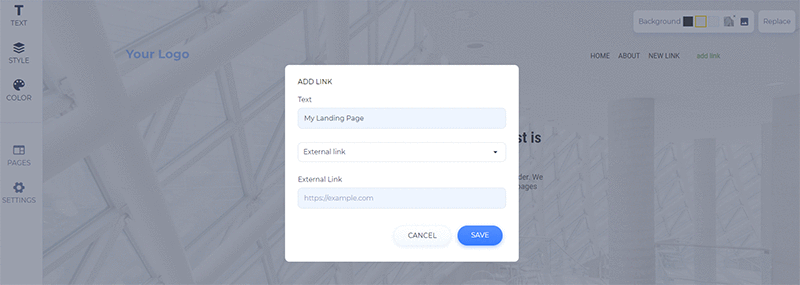
Además de vincular sus páginas internas, también puede vincular a sitios externos o páginas de aterrizaje. Haga clic en «agregar enlace» y edítelo escribiendo el título de la página, eligiendo la opción «Enlace externo» del menú desplegable y agregando el enlace.

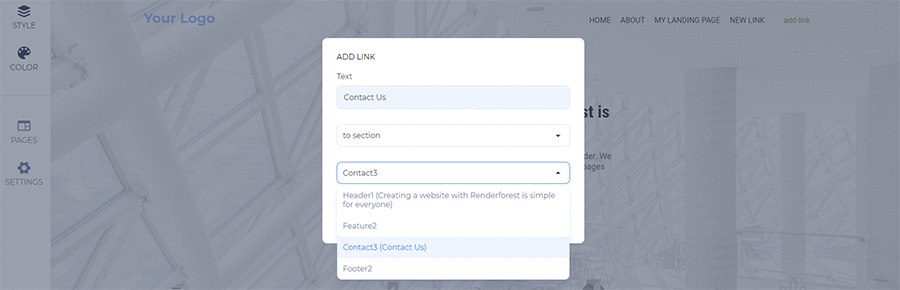
También tiene la opción de vincular su ítem de menú a una sección específica de la página. Por ejemplo, si desea vincular su ítem de menú «Contáctenos» a la sección «Contáctenos» en su página de inicio, haga clic en «agregar enlace», luego escriba el nombre, seleccione la opción «a la sección» en el menú desplegable y la sección en una página en particular. Tenga en cuenta que esta opción se recomienda para sitios web de una sola página.

En la sección «Configuración», puede editar la configuración general de la página web y la configuración de páginas individuales.
Desde la barra de navegación, seleccione la sección que desee editar.
En la configuración «General», puede administrar la configuración de cookies, agregar su ícono favorito, seleccionar la imagen social, el correo electrónico de la página web, la ID de Google Analytics y la ID de píxeles de Facebook.

La sección «Página» le permite editar el título de la página, la meta descripción de la página y las palabras claves de la página/sitio web.

En la sección «Dominio», puede configurar su dominio personalizado o editar su subdominio gratuito.

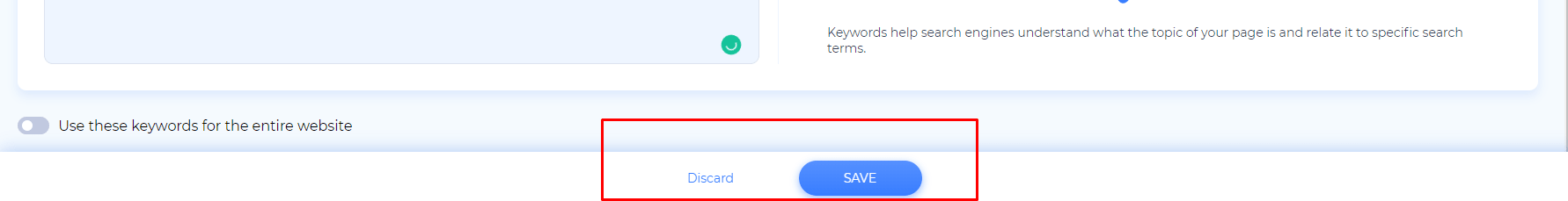
No olvide hacer clic en el botón «Guardar» una vez que actualice su configuración.

Tenga en cuenta que algunas configuraciones se desbloquearán una vez que obtenga una suscripción paga.
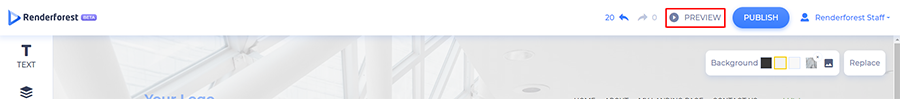
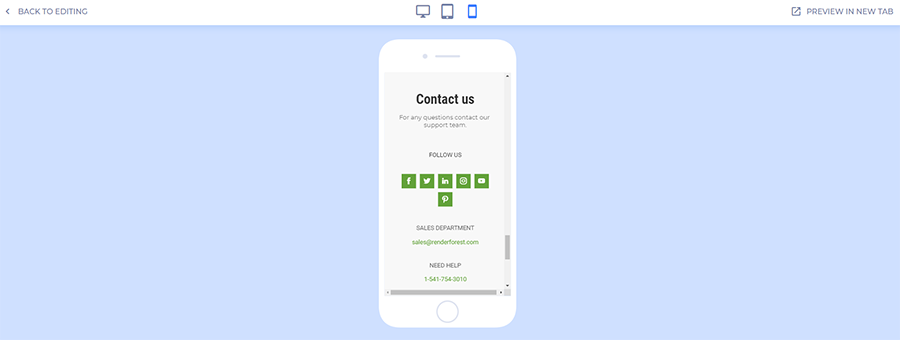
Obtenga una vista previa de su página web durante el proceso de edición para ver cómo se ve y realice todos los cambios necesarios para mejorarlo. Haga clic en el botón «Previsualizar» en la esquina superior derecha del editor.

Vea su página web en diferentes dispositivos: computadora de escritorio, tableta y móvil. O haga clic en «Vista previa en una pestaña nueva».

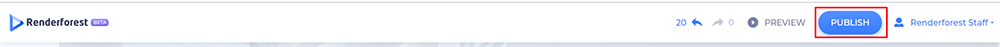
Una vez que su página web esté listo para publicarse, previsualícelo para ver si todo funciona como se esperaba. Luego, haga clic en el botón «Publicar».

¡Felicidades! ¡Su página web está en línea!
Siempre que realice cambios en su sitio web, no olvide guardarlos y publicarlos.
Todos los proyectos de su página web se guardan automáticamente en la página «Mis páginas web», a la que se puede acceder desde el menú desplegable superior derecho.
Muy simple y fácil, ¿no? El creador de páginas web de Renderforest tiene todas las herramientas para hacer que su proceso de creación sea sencillo y divertido. Una vez que su página web esté listo, continúe y publíquelo. Puede publicarlo de forma gratuita o suscribirse a nuestro plan pago (mensual o anual).
Antes de comenzar a diseñar su página web, asegúrese de preparar esquemas de página para todas sus webs. Le ayudarán a encontrar fácilmente los componentes deseados. Luego, use nuestro creador de páginas web fácil de usar para hacer realidad sus ideas.
¿Está listo para empezar?
Artículo por: Personal de Renderforest
Sumérjase en nuestro blog de entrevistas exclusivas, tutoriales prácticos y artículos interesantes publicados cada semana.
Leer todos los artículos de: Personal de Renderforest

