![15 Estrategias de Marketing Musical [2023]](https://cdn.renderforest.com/website/blog-media/8cc2f49a-f0af-46e4-ada6-28189c2135e5.png)
Marketing
Los colores conforman nuestra percepción del mundo. Nuestra respuesta emocional al color está tan arraigada en el subconsciente que la mayoría de las veces ni siquiera nos damos cuenta. Las marcas se aprovechan de ello y tratan de provocar ciertos sentimientos y asociaciones con sus elecciones de color.
No es de extrañar que los esquemas de color de una página web sean un elemento clave en el diseño web. La combinación de colores adecuada puede unir todos los elementos del diseño sin problemas, mejorando no solo la estética del sitio web sino también la experiencia del usuario.
En este artículo, descubrirá qué son las combinaciones de colores para sitios web, por qué son importantes y ejemplos de magníficas paletas de colores para páginas web. Empecemos.
El esquema de colores de una página web es la combinación de todos los colores y tonalidades que se utilizan en ella, ya sea el color de la imagen de fondo, el menú de navegación, el contenido escrito o incluso los íconos y botones más pequeños.
Cuando estudie algunos de los sitios web más impresionantes, se dará cuenta de que cada uno de los tonos de las paletas de colores de las páginas web está cuidadosamente elegido, y nada se deja al azar. Los colores crean asociaciones, y las asociaciones importan más de lo que cree.
Ya hemos mencionado que la combinación de colores de una página web desempeña un papel importante en el diseño de la misma, pero vamos a explorar más de cerca lo que implica ese papel.
Los usuarios no suelen tardar más de unos segundos en saber si una página web les gusta o no. Y como entre el 62 y el 90% de su impresión inicial proviene simplemente de los colores, la importancia de la combinación de colores de su sitio web aumenta drásticamente.
Como los colores están estrechamente vinculados a los sentimientos, su uso inteligente es esencial para crear el ambiente adecuado para su página web. Al crear su atmósfera preferida, aumenta automáticamente su influencia sobre las respuestas emocionales de sus visitantes.
Toda página web tiene colores primarios y secundarios. Los primeros se utilizan para los titulares, los mensajes importantes, las CTA, mientras que los secundarios se reservan para los subtítulos, los elementos del menú, el texto adicional, etc. ¿Por qué? Porque el contraste de los elementos de diferentes colores ayuda a que los correctos destaquen.
No es casualidad que la mayoría de las páginas elijan el rojo u otros colores llamativos para sus botones CTA. La diferencia de color hace que la atención del espectador se dirija instantáneamente a los lugares adecuados. El uso de colores primarios y secundarios ayuda a los visitantes a encontrar lo que buscan mucho más rápido, lo que mejora notablemente la experiencia del usuario del sitio.
Una página web es la representación online de una marca, lo que significa que tiene que ser consistente con la identidad de la marca. Al igual que los colores de su logo reflejan el carácter de su empresa, los colores de su página web también deberían serlo.
Las investigaciones demuestran que un color distintivo aumenta el reconocimiento de la marca en un 80%. Es un dato impresionante, así que veamos cómo se explica. Gracias a nuestra fuerte memoria cromática, recordamos las marcas sobre todo por su color dominante. Piense en Coca-Cola, por ejemplo: el rojo vivo aparece inmediatamente en nuestra mente.

Usar los colores de su marca de forma consistente en su página web reforzará la imagen visual de su marca en la memoria de sus visitantes. Cuanto más muestre sus colores característicos, más posibilidades tendrá su marca de ser recordada y reconocida.
Es hora de recorrer algunas de las paletas de colores más atractivas de las páginas web para ver cómo las marcas han empleado con éxito los colores para contar una historia.
 Fuente: Apple
Fuente: Apple
La página web de Apple es un ejemplo clásico de minimalismo bien hecho. El azul eléctrico de los botones CTA resplandece sobre el marrón más oscuro del sello, llamando la atención del visitante inmediatamente. La web utiliza poco texto, lo que mantiene su aspecto general limpio y ordenado.
Este es un ejemplo de plantilla de página web con un estilo similar. El diseño minimalista favorece y realza todos los elementos adecuados.


El sitio web de Mozilla utiliza el violeta intenso como color primario y, junto con variaciones más claras del violeta, consigue un aspecto vivo y moderno. Pero hay otro detalle interesante: la marca utilizó lúdicamente los colores de su logo para dar un toque final al diseño.

La página web de Moz combina varios tonos de celeste con un amarillo ligeramente desaturado. El resultado es una paleta tranquila y poco imponente, sin nada llamativo ni excesivo. Los botones CTA amarillos atraen la atención a través del contraste, mientras que el color celeste del logo de Moz adorna los encabezados y los números importantes.

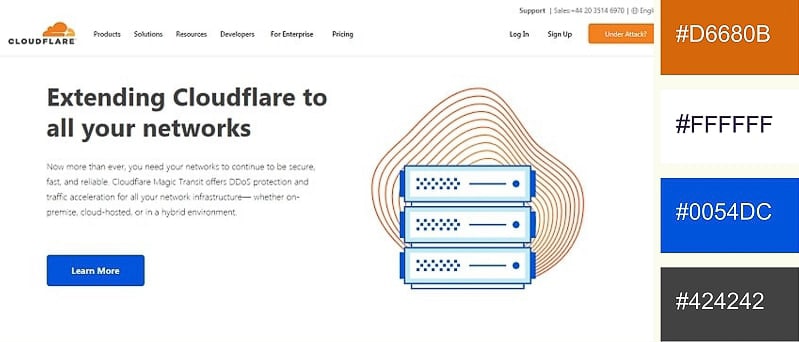
Como color de marca, el azul se asocia con la fiabilidad y la confianza. Por lo tanto, es una elección natural para una empresa como Cloudflare, que se dedica a la seguridad. El naranja da energía y dinamismo al diseño y es dominante en el logo de la marca. Los dos complementarios combinan muy bien con un fondo blanco neutro.

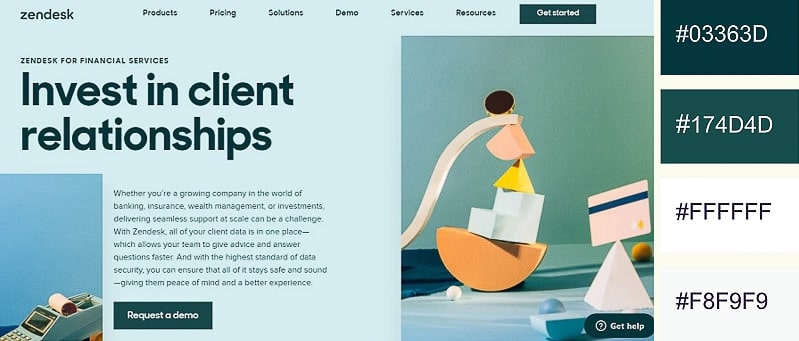
Zendesk emplea varias paletas en su página web, pero lo que es constante en todas las páginas es el uso del azul Nilo. Al ser el color característico de la marca, el azul se alinea maravillosamente con su filosofía. La página web combina agradablemente el azul Nilo con los tonos pastel, logrando un aspecto suave y moderno.

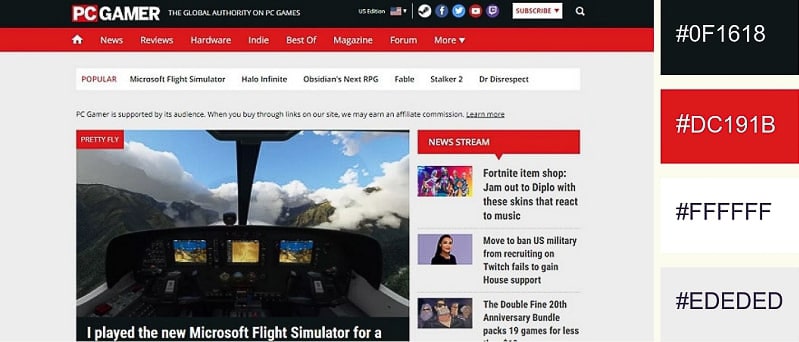
El rojo es uno de los colores más imponentes y alegres. Tiene mucho sentido que una página web dedicada al mundo del juego lo utilice en su diseño. Los demás colores del esquema (negro, blanco y gris) son neutros y proporcionan un buen fondo para que el color rojo haga su efecto.
Esta es una plantilla de página web similar que utiliza el color rojo para resaltar los íconos importantes y los botones CTA.


El rojo cereza resulta especialmente atractivo y femenino cuando contrasta con tonos más fríos. Sin embargo, a diferencia de los tonos suaves del rosa, es bastante atrevido. Esta variación del rojo puede utilizarse para comunicar una personalidad de marca atrevida y potente. El blanco y el gris dan una sensación de ligereza al diseño.

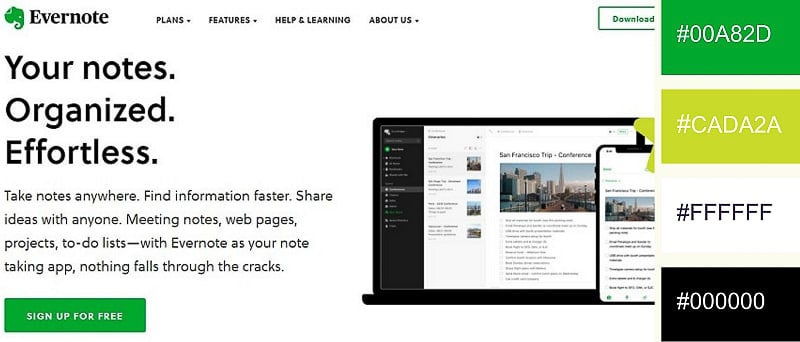
Evernote ha optado por un aspecto minimalista que está en perfecta consonancia con su aplicación para tomar notas. El amplio espacio en blanco permite que el sitio web respire, mientras que el verde calma la mente. Fíjese en lo bien que encaja con el propósito de la app: liberar la mente del desorden organizando y consignando en la aplicación todo lo que uno necesita recordar.

El rosa es pasión y alegría, dos características que las marcas de maquillaje suelen perseguir. Fíjase en cómo el blanco hace de intermediario entre las variaciones del rosa, dando a la web un aspecto coqueto pero equilibrado.

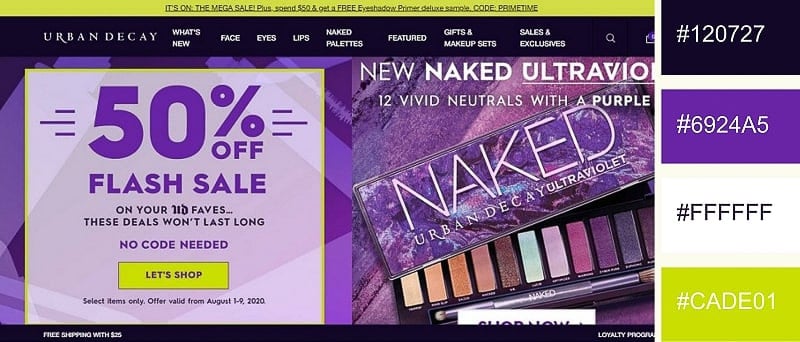
Con una página web tan pigmentada como su maquillaje, Urban Decay es una marca que no rehúye el color. Varios tonos de violeta impregnan el sitio y lo dotan de una base intensa y viva. Fíjese en lo bien que contrasta el color verde pera con el resto de los colores, dirigiendo nuestra mirada hacia él.
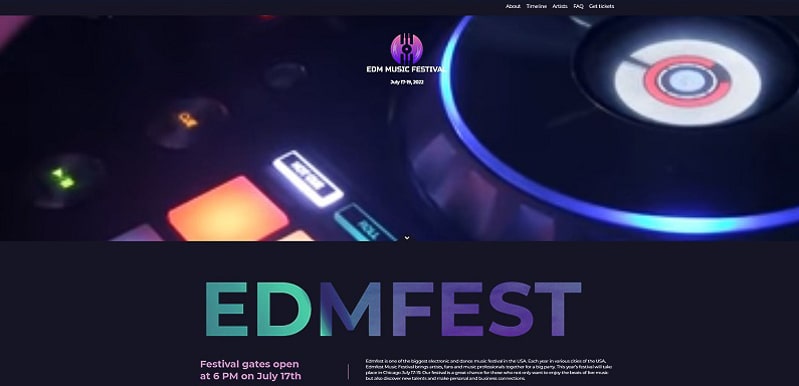
Esta plantilla de página web de música emana la misma energía a través de su fuerte uso del violeta.


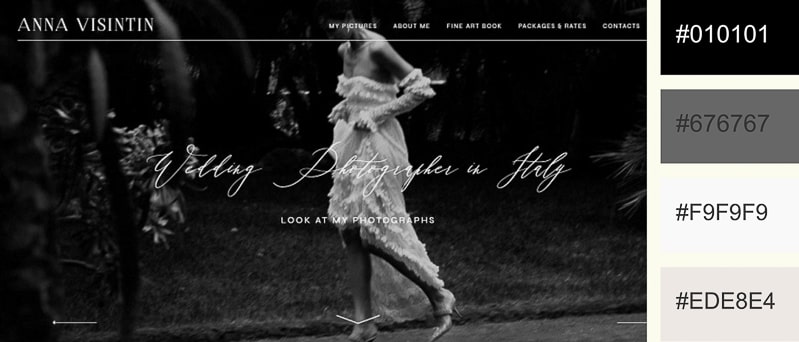
El portfolio de fotografía de bodas de Anna Visintin unifica con gracia todos los tonos de negro, blanco y gris. Esta reservada paleta de colores, unida a ocasionales elementos borrosos, consigue un ambiente de ensueño para la página web. Anna Visintin demuestra que no es necesario un amplio abanico de colores para diseñar un sitio web brillante.

Este lujo de color champán debe su aspecto caro a la interacción del negro, el blanco y el dorado. La inteligente combinación de esos tres colores da una sensación de alta gama a la página web, lo que es bastante apropiado para una marca de lujo como Guerlain.

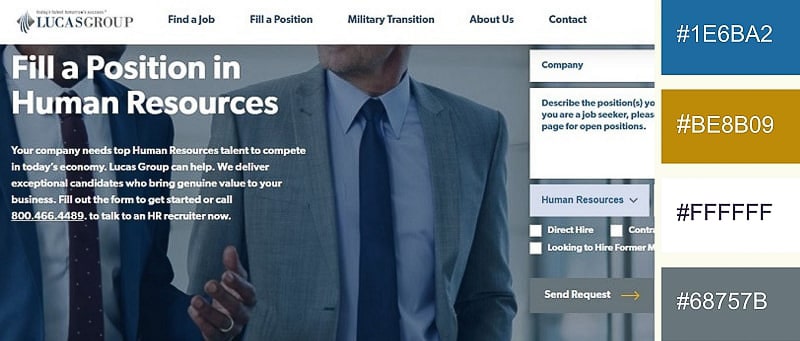
Como empresa de búsqueda de personal, Lucas Group optó por una página web con una orientación más profesional. Combinando el azul tranquilizador con el gris neutro, la empresa se posiciona como un negocio fiable y competente. Observe, de nuevo, cómo el color azul se implementa para simbolizar la fiabilidad.

Desde el intenso violeta uva hasta sus matices más modestos, la paleta de colores de este sitio web abarca bastantes matices de este mágico color. Las distintas capas de violeta dan una sensación de intensidad al sitio. La elección del color por parte de la consultora no es casual, ya que el violeta es conocido por representar la nobleza, la creatividad y la sabiduría.

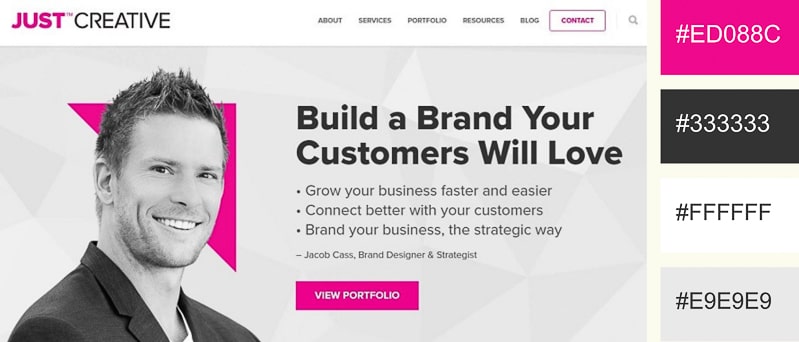
El gris mercurio y el rosa intenso forman una combinación de colores encantadora. Mientras que el gris crea un fondo neutro, el rosa acentuado aporta vida y vigor al diseño. Preste atención a la consistencia visual de Just Creative: los mismos colores se aplican tanto al logo como a la propia página web.

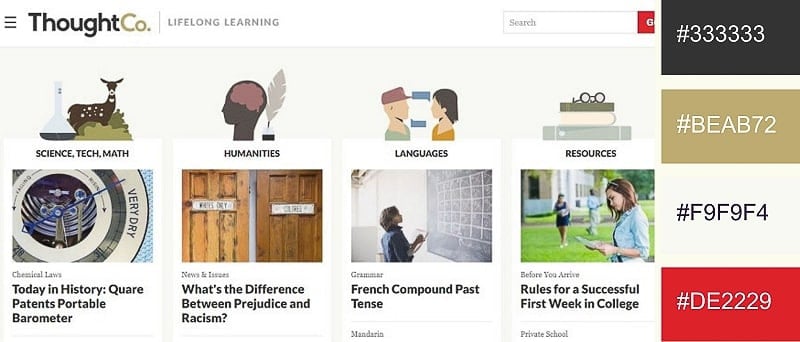
ThoughtCo empleó varios tonos terrosos para lograr una atmósfera relajante y de base para su página web. El diseño minimalista y libre de desorden tiene mucho sentido para una plataforma educativa como ThoughCo. El color carmesí también se puede ver de vez en cuando, ya que resalta los mensajes y botones importantes. Si busca una página web con tonos terrosos similares, eche un vistazo a esta plantilla.


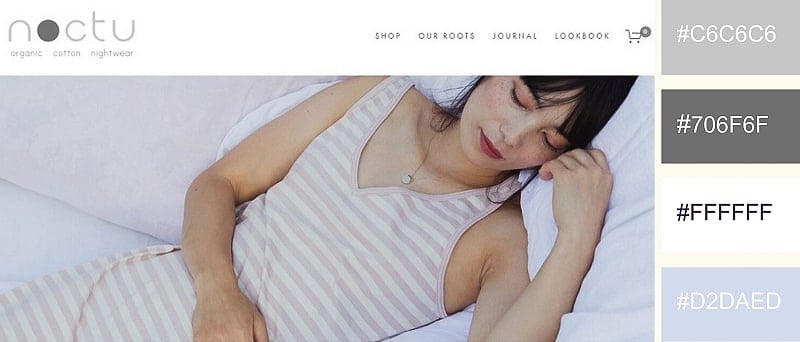
Mediante el uso correcto del color, la empresa de ropa de dormir de algodón encontró la manera de hacer que incluso su página web parezca suave y algodonosa. Los diferentes tonos de plateado y azul suave se combinan en una hermosa paleta de colores que desprende paz y serenidad.

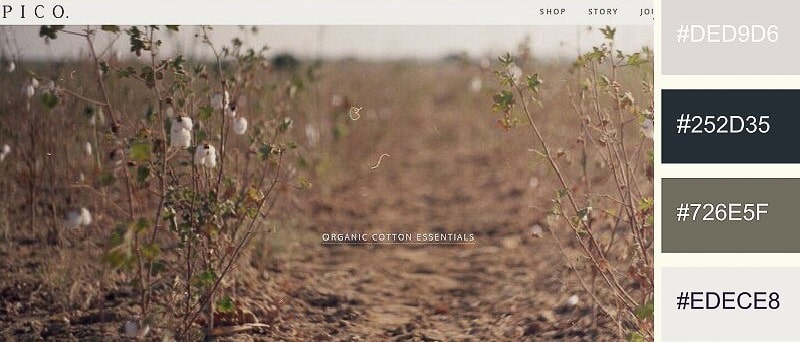
Esta combinación de colores naturales y terrosos va increíblemente bien con el estilo visual y la misión de la empresa con conciencia ecológica. En lugar del blanco habitual, Pico eligió el beige de Carrara para su fondo. El color es agradable a la vista y es clave para la sensación de ligereza del sitio web.

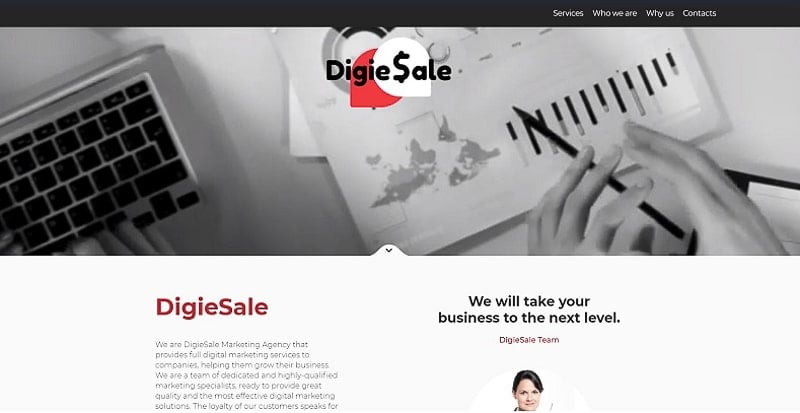
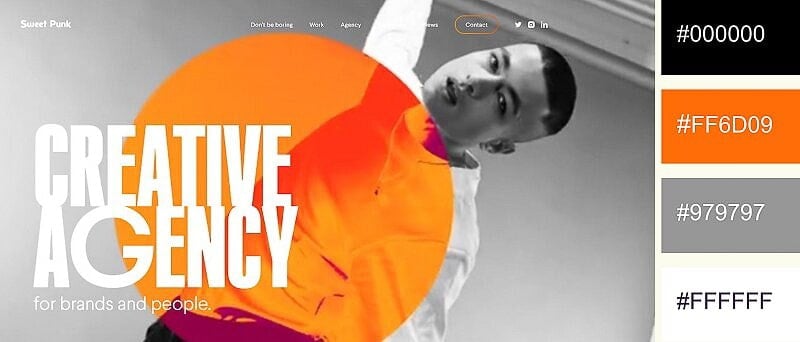
El naranja, que transmite la energía del entusiasmo y la creatividad, es la combinación perfecta para esta agencia creativa. El gris gastado del fondo suaviza la página web y permite que los colores acentuados cobren protagonismo.

Esta paleta de colores cálidos irradia tanto calor que casi se puede sentir desde el otro lado de la pantalla. Las diferentes tonalidades de rosa junto con el amarillo arena del desierto producen una fuerte sensación de verano. Observe cómo la página web utiliza los colores para separar las distintas secciones.
El impacto de los esquemas de color de las páginas web va más allá de la apariencia y la estética. Los colores producen asociaciones, desencadenando ciertos sentimientos en la audiencia. El significado exacto de los colores puede variar de una cultura a otra, pero el efecto persuasivo que tienen sobre las personas es universal.
Como su página web es una extensión de su marca, el uso de sus colores primarios en toda su página ayudará a consolidar su imagen de marca. Esto, a su vez, conduce a un mayor reconocimiento de la marca. Estudie ejemplos de éxito, elija las paletas de colores que mejor capten su marca y utilícelas para compartir su mensaje de forma más eficaz.
¿Acaba de empezar con su página web? Consulte nuestras plantillas de páginas web listas para usar que le ayudarán a crear su sitio en cuestión de minutos.
Artículo por: Personal de Renderforest
Sumérjase en nuestro blog de entrevistas exclusivas, tutoriales prácticos y artículos interesantes publicados cada semana.
Leer todos los artículos de: Personal de Renderforest

