
YouTube

Que vous travailliez dans le domaine de la mode, du cinéma, des beaux-arts ou encore du design d’intérieur, le cercle chromatique est un outil précieux pour trouver des combinaisons de couleurs.
Certaines combinaisons de couleurs ont le pouvoir d’attirer notre attention, de susciter des émotions et, en fin de compte, de nous marquer à jamais.
Si vous voulez donner un sentiment particulier à votre public, la couleur peut vous aider à y parvenir. Il en va de même pour le choix des couleurs d’un dépliant, d’une carte de visite et pour la combinaison de couleurs parfaite d’un logo ou de votre site web.
Dans cet article, nous allons étudier les bases de la théorie des couleurs et le cercle chromatique pour vous aider à concevoir des schémas de couleurs efficaces et visuellement intéressants. Allons-y !
L’histoire a connu de nombreuses tentatives de systématisation des couleurs : il y a le cercle chromatique de Newton apparu dans son livre Opticks (1704), celui de Goethe et l’étoile d’Ostwald. Mais c’est le cercle de Johannes Itten qui a gagné en popularité. Il sert aujourd’hui de repère pour trouver la bonne combinaison de couleurs.
Itten est un peintre et enseignant suisse de Bauhaus. Il a construit son schéma sur la base des travaux de ses prédécesseurs – physiciens, chimistes, psychologues et artistes. Il a réussi à regrouper toutes les théories existantes dans un système simple et logique.

Au centre on trouve un triangle de couleurs primaires – bleu, jaune et rouge – qui peuvent être mélangées pour produire n’importe quelle nuance perceptible par l’œil humain. C’est en mélangeant ces couleurs que l’on obtient des couleurs secondaires comme l’orange (jaune-rouge), le vert (jaune-bleu) et le violet (rouge-bleu).

Il existe également des couleurs tertiaires dans le cercle. Elles sont produites en mélangeant des couleurs primaires et secondaires qui sont adjacentes les unes aux autres dans le diagramme : le magenta (rouge-violet), le vermillion (rouge-orange), l’ambre (jaune-orange), etc. Par conséquent, dans le cercle extérieur du diagramme, nous voyons 12 couleurs, dont trois sont primaires, trois secondaires et six tertiaires.
Les couleurs ont des tons, qui sont créés par le mélange de couleurs avec du blanc. Lorsque les couleurs sont mélangées au noir, elles composent des teintes.

Une autre façon de catégoriser les couleurs est de les diviser en couleurs chaudes et froides. Les couleurs chaudes sont celles qui comprennent le rouge, le jaune et l’orange. Comme leur nom l’indique, ils évoquent des sentiments de chaleur car ils représentent le feu et le soleil. Les couleurs froides sont le bleu, le vert, le violet. Ces couleurs nous font penser à l’eau ou à la glace – des éléments qui sont froids par nature.
Parlons maintenant des règles d’association des couleurs. Là encore, nous allons étudier le cercle chromatique et déterminer les couleurs qui vont ensemble en fonction. Il existe de nombreuses possibilités de combinaisons de couleurs dans le cercle d’Itten. Examinons-en quelques-unes qui sont utilisées le plus souvent.
Les couleurs complémentaires sont des couleurs qui sont situées à l’opposé l’une de l’autre sur le cercle chromatique. Voici des exemples de combinaisons de couleurs complémentaires : rouge et vert , jaune et violet, orange et bleu, vert et magenta. Les combinaisons de couleurs complémentaires ont tendance à être osées, c’est pourquoi les équipes sportives ont souvent recours à ce type de formule pour leurs couleurs.

Les couleurs analogues sont placées l’une à côté de l’autre sur la roue chromatique. Les couleurs analogues sont le jaune associé à la chartreuse et au vert, le rouge associé au vermillon et à l’orange, et le bleu associé au bleu canard et au violet.
Comme une palette de couleurs analogues est conçue en reprenant des couleurs à faible contraste de même intensité, elle est généralement utilisée comme arrière-plan pour les pages web et les bannières. Le récent remaniement de Dropbox est un exemple marquant d’un schéma de couleurs analogues. Il utilise des nuances de rose, de violet et de bleu.

Un schéma de couleurs triadique est plus simple à comprendre qu’il n’y paraît. Ce schéma de couleurs utilise trois couleurs réparties de manière égale sur le cercle chromatique. Par rapport aux combinaisons de couleurs complémentaires, les mélanges de couleurs triadiques sont généralement plus agréables à l’œil. Cela fonctionne bien si vous voulez jouer avec plus d’une teinte, mais que vous ne voulez pas faire autant d’effet qu’avec une paire complémentaire. Voici des exemples parfaits de combinaisons de couleurs triadiques : rouge, jaune et bleu; violet, vert et orange, bleu-violet, rouge-orange et jaune-vert.

Le rouge, le bleu et la moutarde du logo de Firefox est un exemple de combinaison triadique classique. Cette combinaison de couleurs inspire un sentiment de contraste, de compétition et d’audace, tout en présentant un aspect harmonieux et attrayant.
À l’heure actuelle, la roue chromatique est un outil précieux pour tout graphiste. Elle aide à trouver des combinaisons de couleurs harmonieuses. Même s’il s’agit d’une forme simple avec un nombre fixe de couleurs à l’intérieur, c’est un format qui affiche clairement les relations entre les couleurs.
Le cercle est disposé de manière à ce que les couleurs les plus contrastées soient les plus éloignées les unes des autres. Et les couleurs proches sont donc adjacentes dans le diagramme. Sur la base du diagramme, avec une bonne connaissance des bases de la théorie des couleurs, une palette peut être sélectionnée pour l’interface du site web, l’identité visuelle ou l’illustration, et à bien d’autres fins.
Pour les projets plus complexes comportant plusieurs couleurs, Adobe dispose d’un outil très pratique. Il est basé sur les mêmes règles de combinaison, mais vous permet de modifier rapidement les paramètres de chaque couleur de la palette et de voir son impact sur l’harmonie.
Les palettes de couleurs prêtes à l’emploi peuvent se révéler très utiles pour les débutants ou pour tous ceux qui ne savent pas comment associer différentes couleurs.
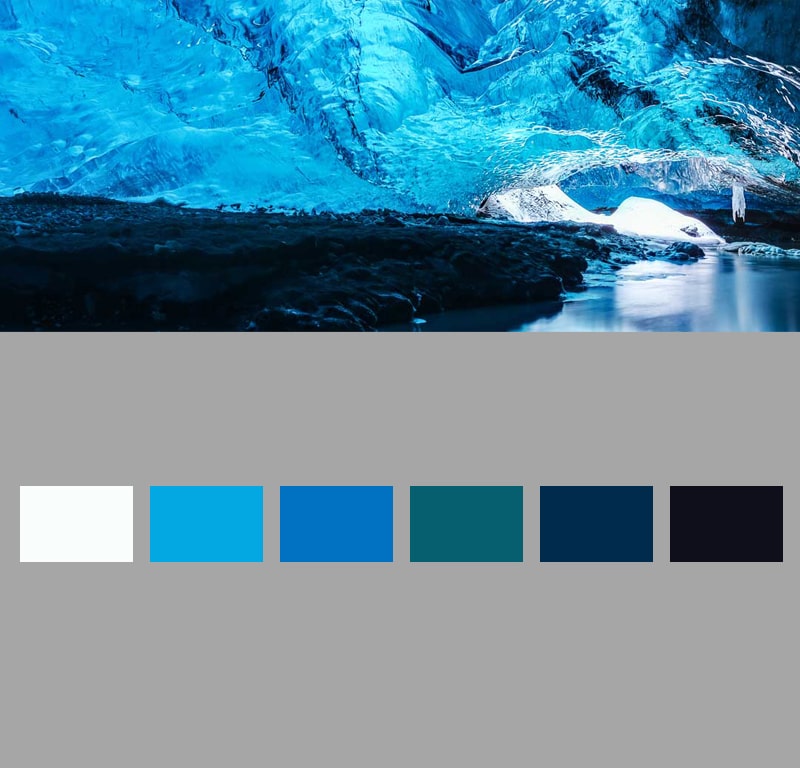
Utilisez des combinaisons de couleurs naturelles qui peuvent être tout à fait exceptionnelles et esthétiques. Si vous ne savez pas par où commencer, la nature est le meilleur point de départ. Voilà un exemple de schéma de couleurs :

Il existe de nombreux sites web qui proposent des combinaisons de couleurs bien choisies pour tout usage. Les bibliothèques de palettes de couleurs peuvent donc vous aider à trouver des combinaisons soigneusement sélectionnées. Sur d’autres plateformes, vous pouvez générer vos propres palettes de couleurs, afin de créer quelque chose d’unique.
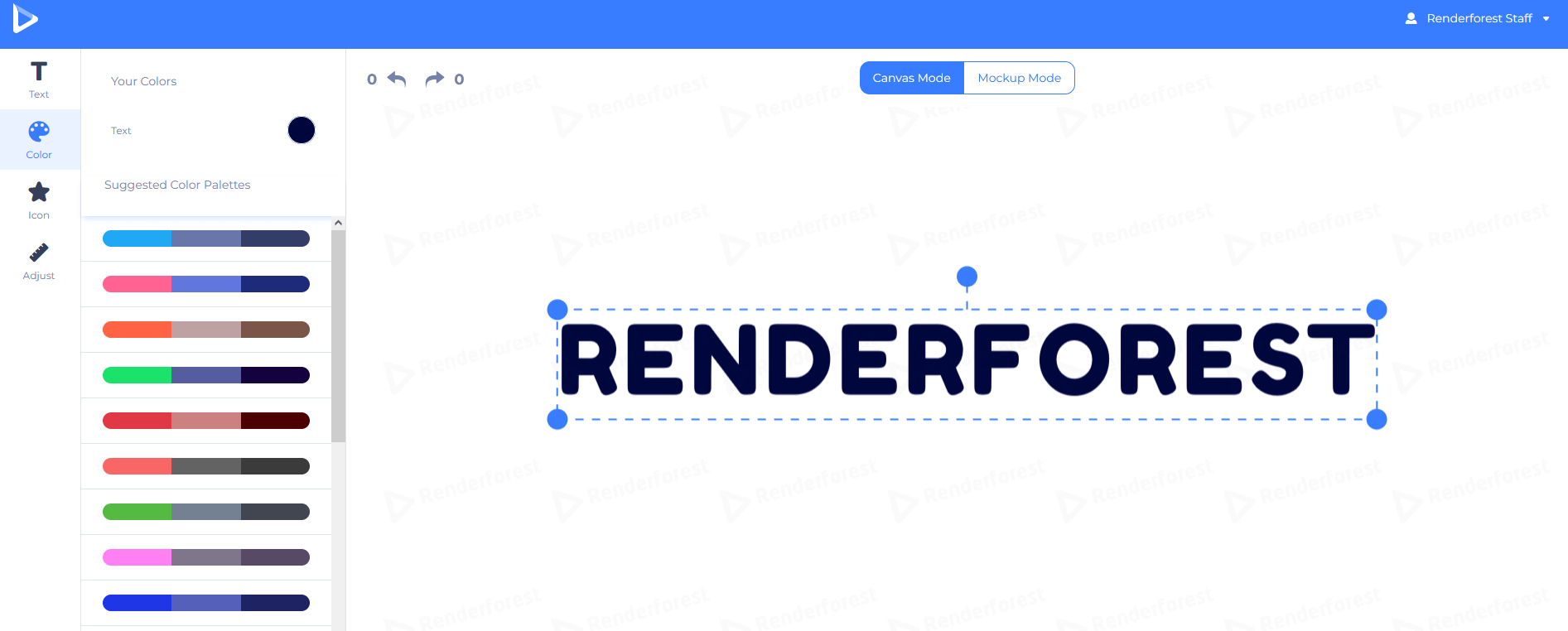
Lorsque vous utilisez des outils de création de logos, ils offrent en général leurs propres combinaisons de couleurs fournies par des concepteurs professionnels. En effet, voici à quoi ça ressemble dans notre créateur de logos :

Notre logiciel vous donne la possibilité de choisir une palette prête à l’emploi ou bien de modifier manuellement la couleur de chaque composant de votre logo.
Le fait de connaître les couleurs qui vont ensemble est une compétence à part entière qui peut avoir un impact favorable sur tous les domaines de votre vie. Une fois que vous aurez compris la signification des différentes couleurs et la théorie de la couleur, vous verrez comment elles peuvent influencer les perceptions. Vous pourrez ensuite en tirer parti pour votre usage personnel ou professionnel.
Nous espérons que cet article vous aidera à merveille dans cette démarche.
Par: Équipe Renderforest
Articles intéressants sur le monde du web, trucs et astuces efficaces et tutoriels utiles publiés chaque semaine !
Plus d'articles
