
YouTube
Levar seu negócio para o mundo online é um grande passo para o sucesso. Mas para isso, você precisa de um site incrível e profissional, ou pelo menos uma página de destino, onde você terá a chance de mostrar o que você tem: seu serviço ou produtos.
Felizmente, para todos os não-programadores, agora é possível criar um site sem quaisquer habilidades de programação. Você pode usar os criadores de sites online, que podem ajudá-lo a criar facilmente seu próprio site ou página de destino profissional com modelos com design bonitos, personalizáveis e responsivos.
A Renderforest oferece uma solução incrivelmente simples e leva a criação de sites a um novo nível. Neste tutorial, você pode encontrar todas as instruções para usar o construtor de sites e suas funcionalidades.
Então, como começar? Vá para “Design Website” no menu de navegação e clique no botão “Criar site”.

Aqui você tem duas opções: criar seu site a partir do zero ou carregar um modelo.

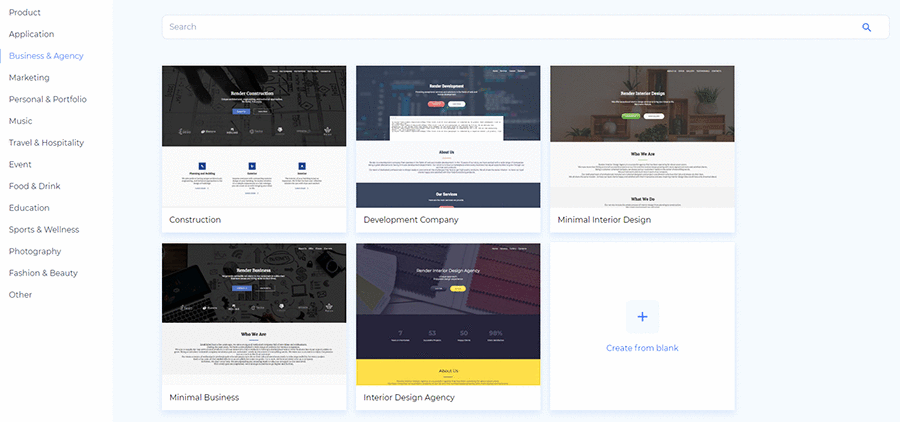
Para criar seu site com a ajuda de nossos modelos prontos, clique em “Carregar um modelo”. Existem 14 categorias de modelos, incluindo Negócios e Agências, Marketing, Pessoal e Portfólio, Música, Viagem e Hospitalidade, Fotografia, Moda e Beleza, entre outras categorias, com modelos personalizáveis prontos para serem usados.

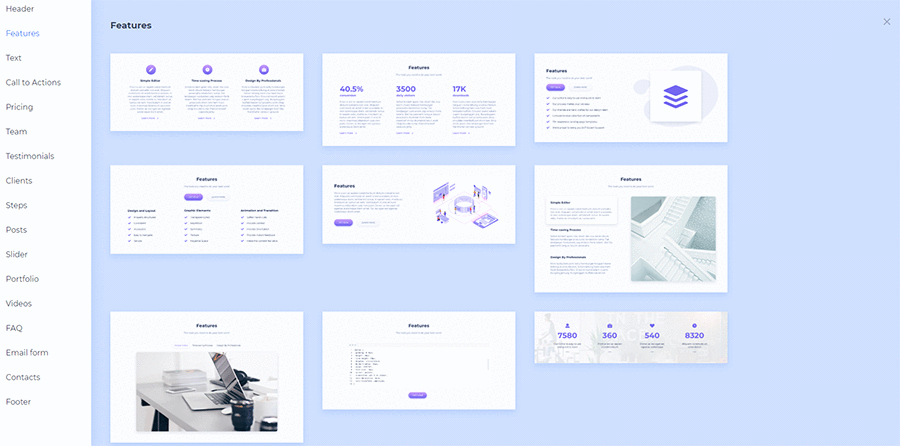
Se você quiser criar seu site a partir do zero, clique em “Adicionar componente”. Escolha entre mais de 70 componentes (seções prontas), que vêm com textos e imagens padrão. Os componentes incluem cabeçalhos, frases de ação, texto simples, depoimentos, postagens, controles deslizantes, vídeos, formulários de e-mail, perguntas frequentes, contatos, rodapés e muito mais.

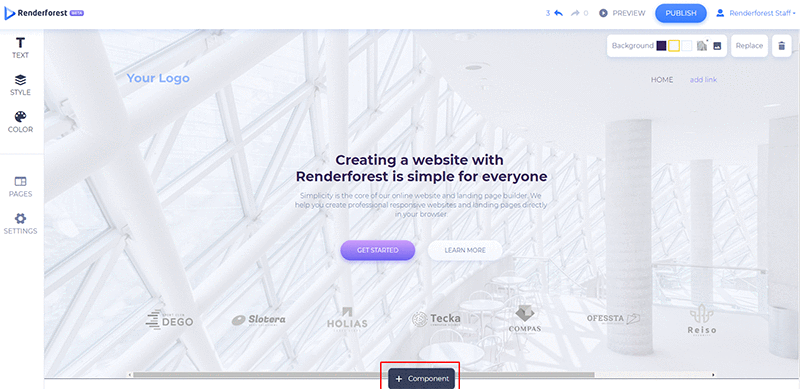
Selecione o componente que você gosta e clique em “Adicionar”. Em cada seção, você pode encontrar um botão “+”. Clique para adicionar outro componente.

Personalize cada componente alterando os textos, imagens, ícones, botões e cor de fundo.
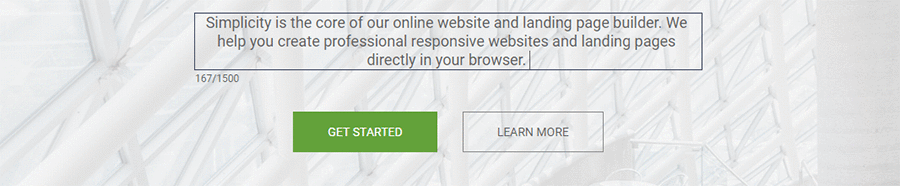
Clique em uma seção de texto para digitar ou colar seu texto. Note que cada seção de texto possui um número limitado de caracteres. Por favor, escreva seus textos dentro dos limites para manter a aparência e o design geral.

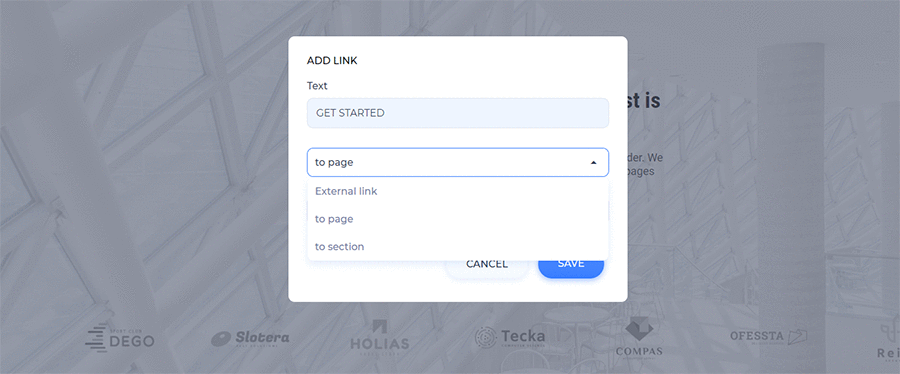
Para personalizar os botões, clique no botão de edição que aparece quando você passa o mouse sobre o botão. Aqui, escreva seu texto, escolha o tipo de link no menu suspenso e adicione a página de destino ou a seção.

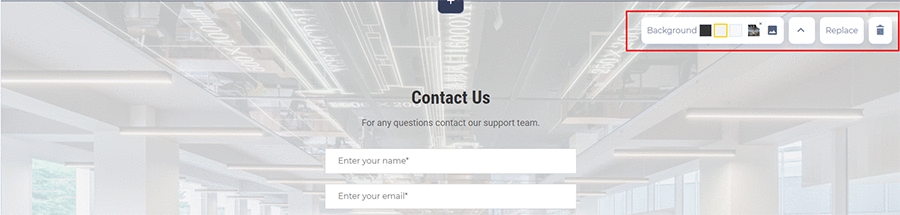
No canto superior direito de cada seção, você pode encontrar as configurações da seção. Aqui você pode alterar a cor de fundo, substituir a imagem de fundo, mover a seção para cima ou para baixo, substituí-la, inverter a orientação ou excluir.

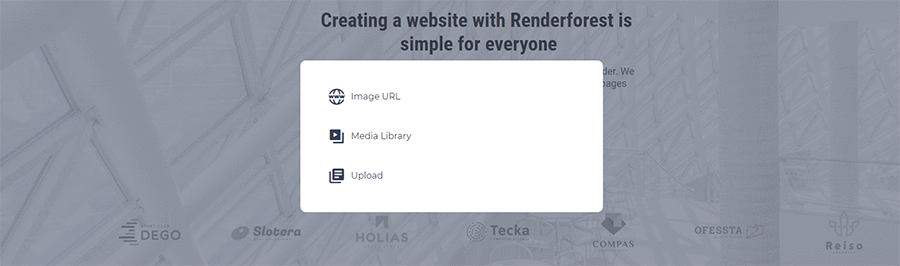
Para adicionar uma imagem ou alterar a imagem de fundo de uma seção, clique em qualquer imagem para abrir o pop-up com várias opções. Você pode adicionar uma imagem de três maneiras diferentes: por meio do URL da imagem, escolha uma imagem carregada da sua Biblioteca de mídia, use imagens de estoque ou faça upload do seu dispositivo.

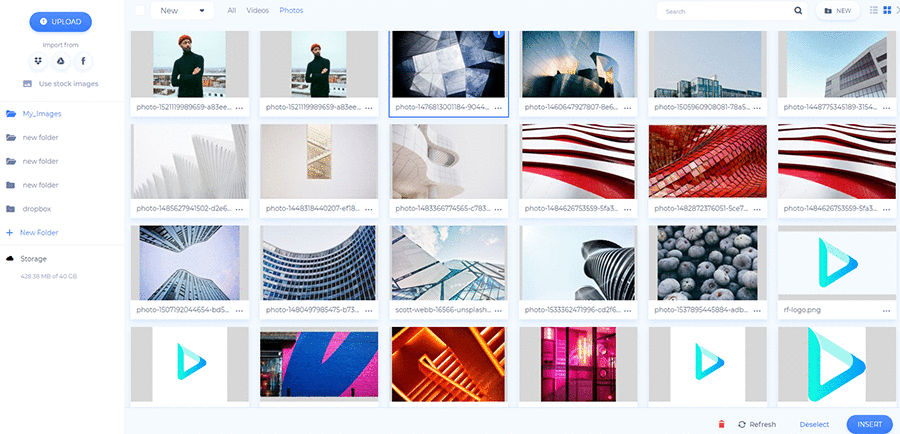
A Biblioteca de mídia é o seu armazenamento onde você mantém todos os seus arquivos de mídia.

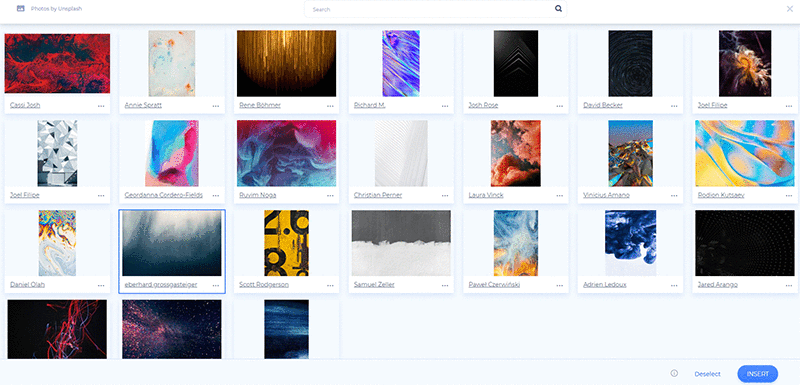
Clique em “Use estoque de imagens” para encontrar imagens relevantes para o seu site. Pesquise palavras-chave ou termos específicos, selecione uma imagem e clique em “Inserir”.

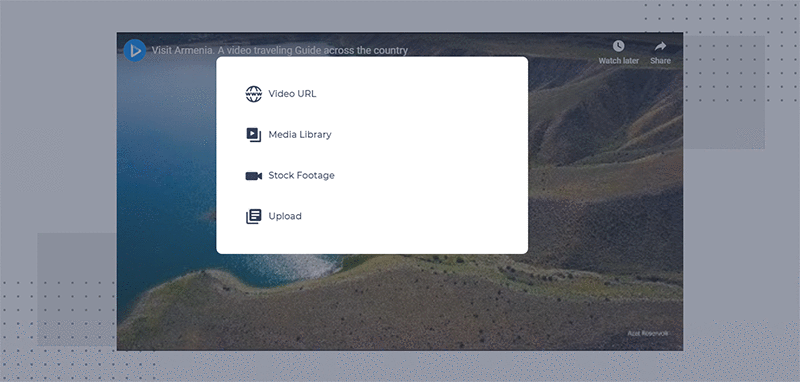
Da mesma forma, você pode editar as seções com vídeos. Aqui você tem quatro opções: adicionar via URL de vídeo, selecionar um vídeo enviado da sua Biblioteca de mídia, usar um arquivo de vídeo ou fazer o upload do seu dispositivo.

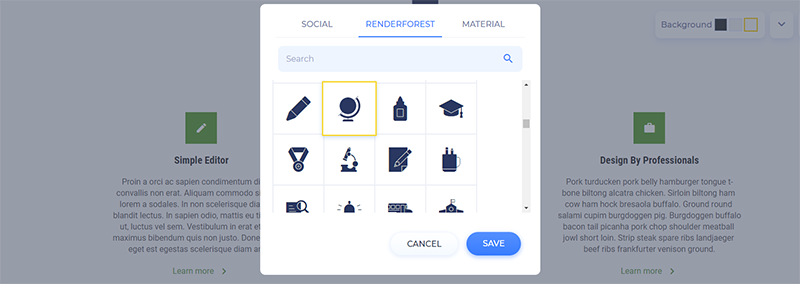
Se o seu componente tiver ícones que você precisa alterar, clique no botão de edição que aparece quando você passa o mouse sobre o ícone. Aqui você pode procurar por ícones, selecionar um relevante e salvar.

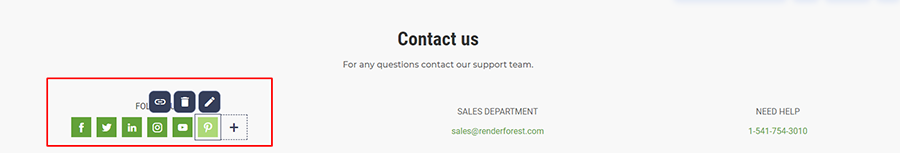
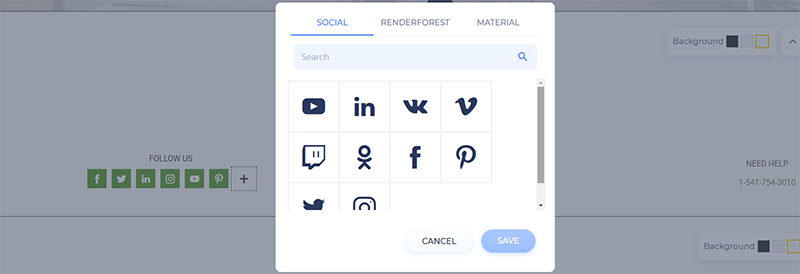
Os ícones de redes sociais também são totalmente personalizáveis. Selecione um componente que os contenha, remova os ícones desnecessários, adicione os que você precisa e edite para adicionar seus perfis sociais.

Para encontrar um ícone de rede social, basta editá-lo e encontrar o que você precisa na seção “Social”.

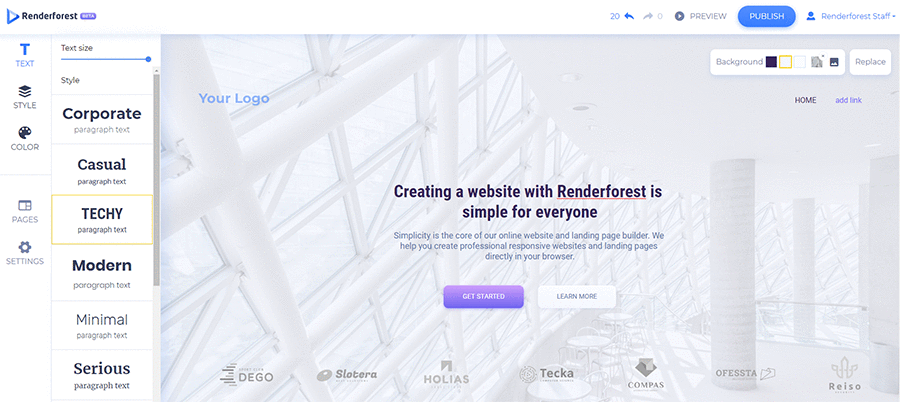
Os componentes do site têm seu tamanho e estilo de texto padrão que podem ser alterados com um clique. Vá para a seção “Texto” no menu da barra lateral esquerda para selecionar o tamanho do texto e o estilo de sua escolha.

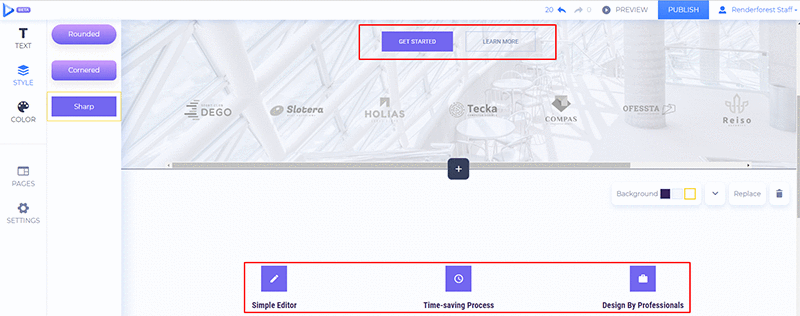
Na seção “Estilo”, você pode selecionar o estilo de seus botões, ícones e outras formas em todo o site. Existem 3 opções para escolher: arredondadas, encurvadas e retangular.

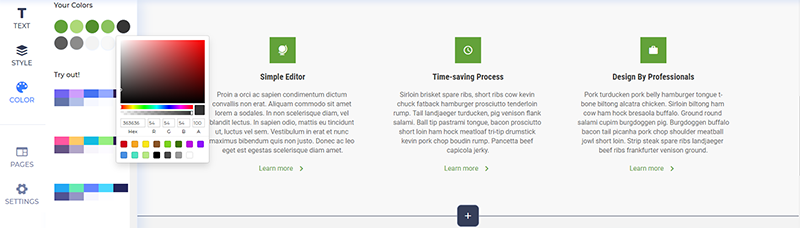
Para alterar as cores do seu site, vá para a seção “Cor”. Adicione suas cores personalizadas ou escolha uma das paletas de cores sugeridas pelos nossos designers profissionais.

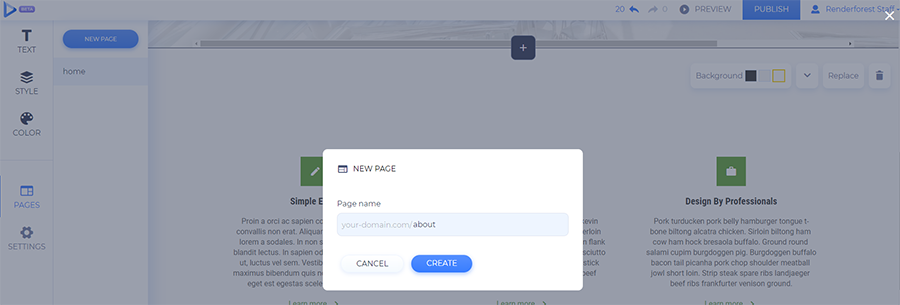
Se o seu site não for um site de apenas uma página, você precisará adicionar mais páginas. Para criar uma nova, vá para a seção “Páginas” no mesmo menu da barra lateral esquerda e clique em “Nova página”. Em seguida, escreva o nome da página, que também é usado como a URL da página, e clique em “Criar”.

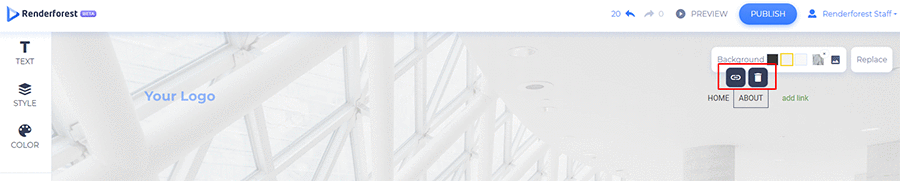
Sua página será adicionada automaticamente ao menu de navegação. Você pode editar manualmente o nome ou removê-lo clicando no item de menu.

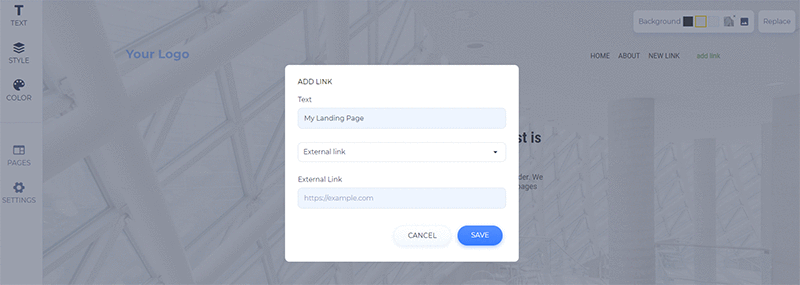
Além de vincular suas páginas internas, você também pode vincular sites externos ou páginas de destino. Clique em “adicionar link” e edite-o escrevendo o título da página, escolhendo a opção “Link Externo” no menu suspenso e adicione o link.

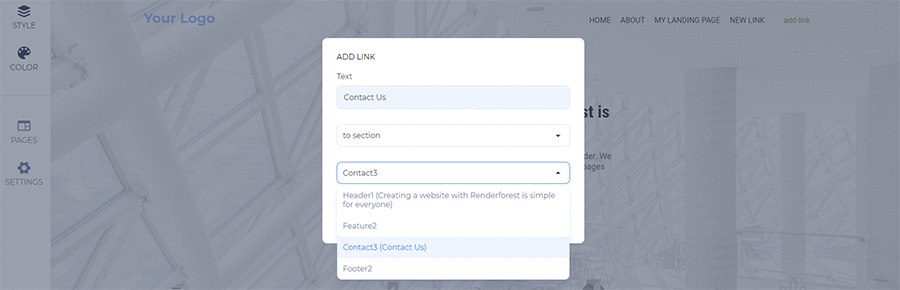
Você também tem a opção de vincular seu item de menu a uma seção específica da página. Por exemplo, se você quiser vincular seu item de menu “Fale Conosco” à seção “Fale Conosco” em sua página inicial, clique em “adicionar link”, escreva o nome, selecione a opção “para seção” no menu suspenso e a seção em uma determinada página. Por favor, note que esta opção é recomendada para sites de uma página.

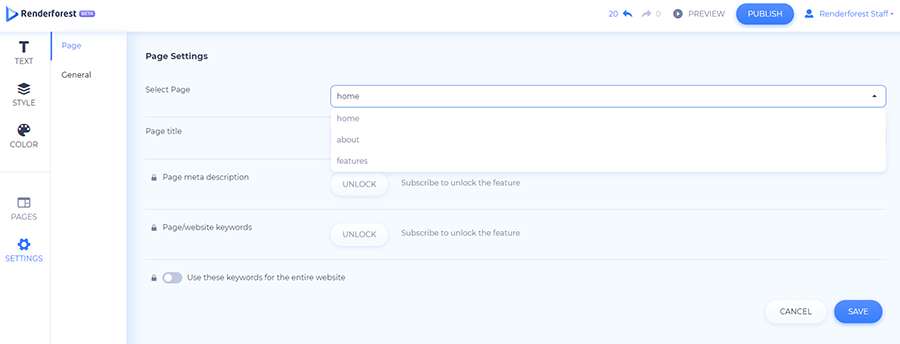
Na seção “Configurações”, você pode editar as configurações gerais do site e de páginas individuais.
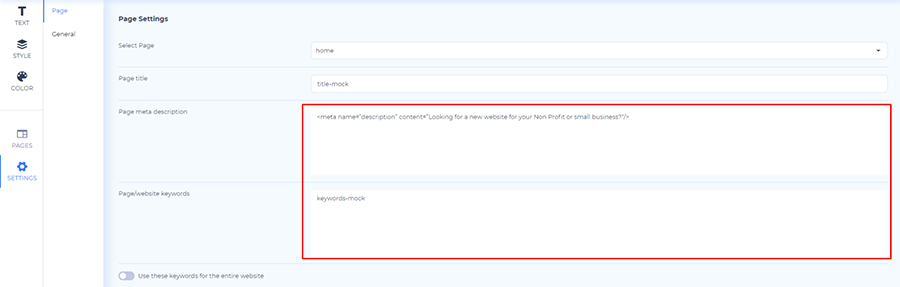
No menu suspenso, selecione a página que você deseja editar. Adicione o título da página, a meta descrição e as palavras-chave.

Observe que esses recursos serão desbloqueados quando você obter uma assinatura paga.

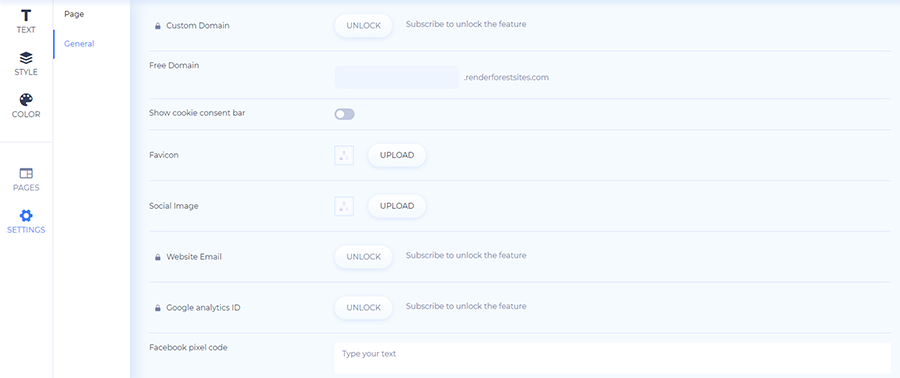
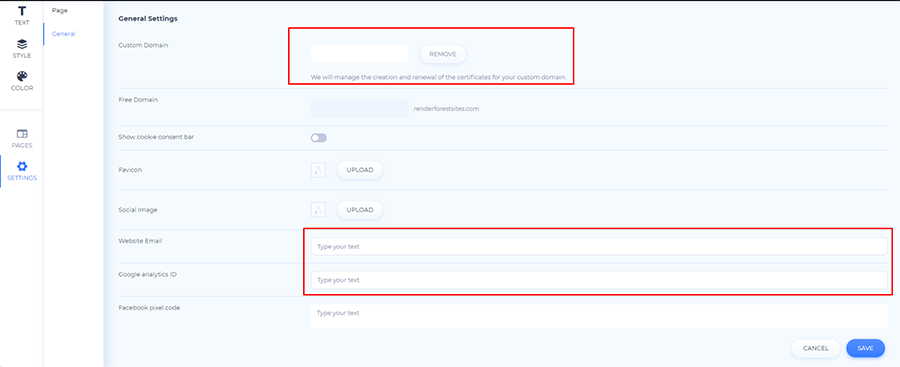
Clique em “Geral” para começar a editar as configurações do seu site. Aqui, você pode adicionar um domínio personalizado gratuito ou, fazer o upload de seu favicon e imagem em destaque para redes sociais, sincronizar o e-mail da empresa, conectar a conta do Google Analytics e adicionar Facebook pixel.

Observe que algumas configurações serão desbloqueadas quando você obter uma assinatura paga.

Não se esqueça de clicar no botão “Salvar” depois de atualizar suas configurações.
Visualize seu site durante o processo de edição para ver como fica e faça todas as alterações necessárias para melhorá-lo. Clique no botão “Visualizar” no canto superior direito do editor.

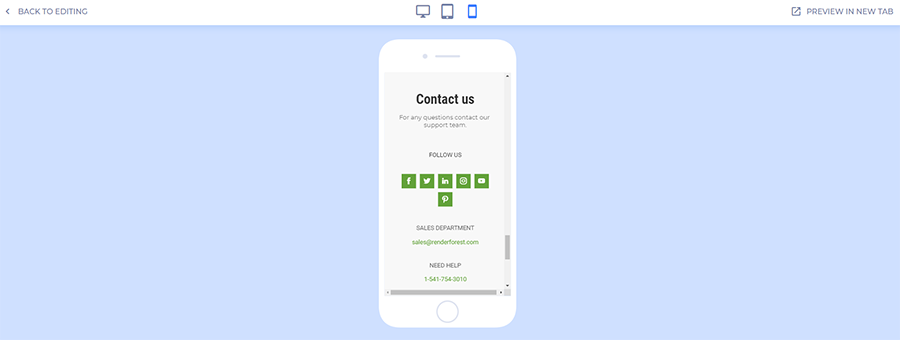
Visualize seu site em diferentes dispositivos: computador, tablet e celular. Ou clique em “Visualizar em nova guia”.

Depois que seu site estiver pronto para ser exibido, visualize-o para ver se tudo funciona conforme o esperado. Em seguida, clique no botão “Publicar”.

Parabéns! Seu site está ativo!
Sempre que você fizer alterações no seu site, não se esqueça de salvá-las e publicá-las.
Todos os projetos do seu site são salvos automaticamente na página “Meus sites”, que pode ser acessada no menu suspenso no canto superior direito.
Muito simples e intuitivo, não é? O construtor de sites Renderforest tem todas as ferramentas para tornar o processo de criação fácil e divertido. Quando o seu site estiver pronto, vá em frente e publique-o. Você pode publicar seu site gratuitamente ou assinar nosso plano pago (mensal ou anual).
Antes de começar a projetar seu site, certifique-se de preparar wireframes para todas as suas páginas da web. Eles ajudarão você a encontrar facilmente os componentes desejados. Em seguida, use nosso criador de sites fácil de usar para dar vida às suas ideias.
Você está pronto para começar?
Artigo por: Equipe Renderforest
Mergulhe em nosso blog cheio de artigos exclusivos, tutoriais e dicas interessantes do mundo da tecnologia e do marketing - com novidades todas as semanas!
Confira todos os artigos da Equipe Renderforest

