![14 лучших приложений для создания анимации на телефоне [2023]](https://cdn.renderforest.com/website/blog-media/62909741165326290974116533.jpg)
Анимация
Перенос бизнеса в сеть — это огромный шаг к успеху. Чтобы представить себя онлайн, вам нужен отлично выглядящий профессиональный веб-сайт, или, по крайней мере, лендинг, на котором у вас будет возможность продемонстрировать, ваше предложение: свою продукцию или услуги.
К счастью, для всех людей далеких от программирования, теперь можно создать сайт без каких-либо навыков в этой области. Вы можете использовать онлайн конструктор веб-сайтов, который поможет вам легко создать свой собственный профессиональный сайт, или лендинг, с красиво оформленными, полностью настраиваемыми и адаптивными шаблонами.
Renderforest предлагает удивительно простое решение и выводит создание сайта на новый уровень. В этом руководстве вы найдете все инструкции о том, как использовать конструктор, с подробным описанием его функций.
Итак, с чего же начать? Перейдите в меню «Дизайн Сайта» и нажмите кнопку «Создать Сайт».

Здесь у вас есть 2 варианта: создать свой сайт с нуля или загрузить шаблон.

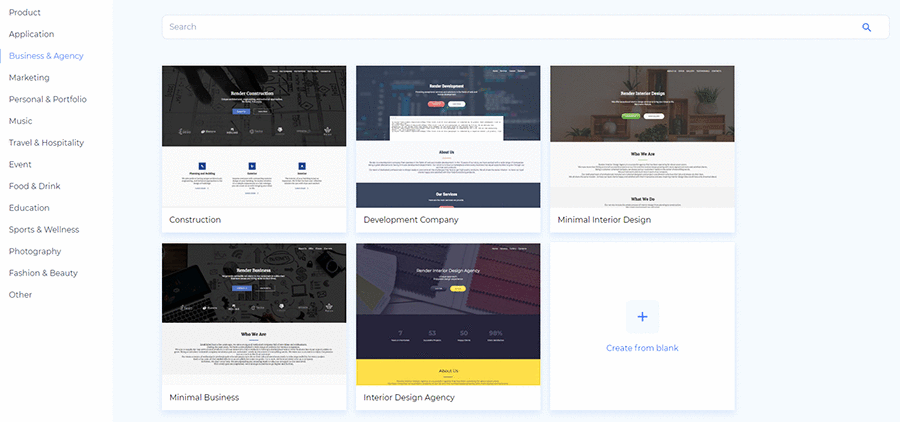
Чтобы создать свой сайт с помощью наших готовых шаблонов, нажмите кнопку «Загрузить Шаблон». Есть 14 категорий шаблонов, в том числе, но не ограничиваясь такими как «Бизнес и Агентство», «Маркетинг», «Личное и Портфолио», «Музыка», «Путешествия и Гостеприимство», «Фотография», «Мода и Красота», с настраиваемыми шаблонами, готовыми к использованию.

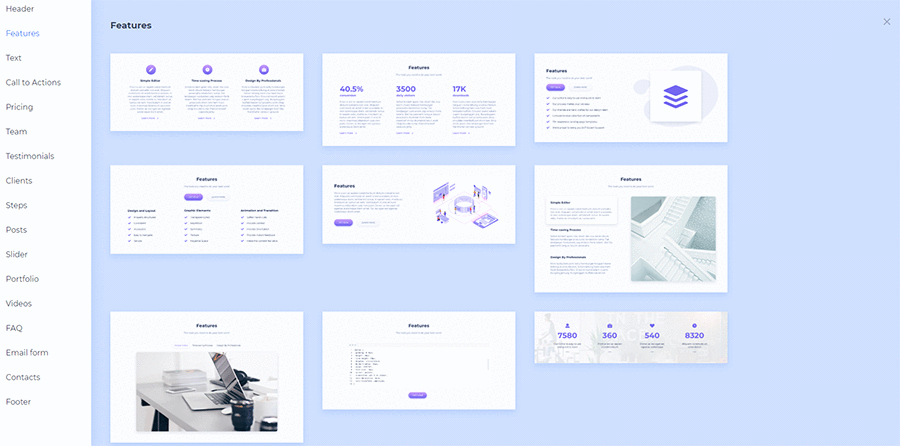
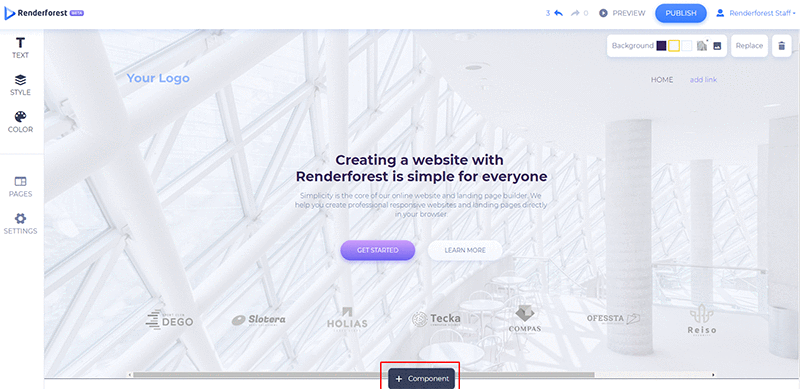
Если вы хотите создать свой сайт с нуля, нажмите на кнопку “Добавить Компонент”. Выберите из более чем 70 компонентов (готовых разделов), которые поставляются с текстами и изображениями по-умолчанию. Компоненты включают в себя заголовки, призывы к действию, простой текст, отзывы, сообщения, слайдеры, видео, формы обратной связи, FAQ, контакты, колонтитулы и многое другое.

Выберите нужный компонент и нажмите кнопку “Добавить”. Под каждым разделом вы можете найти кнопку “+». Щелкните на нее, чтобы добавить следующий компонент.

Настройте каждый компонент путем изменения текста, изображений, значков, кнопок и цвета фона.
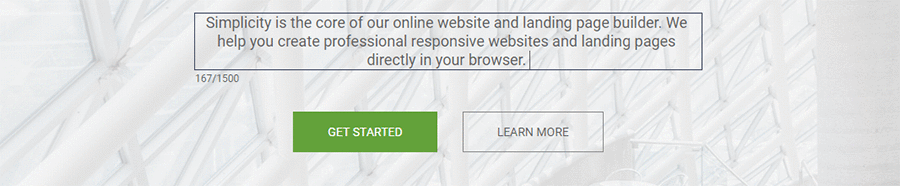
Нажмите на текстовую область, чтобы впечатать или вставить свой текст. Обратите внимание, что каждая текстовая область имеет ограниченное количество символов. Пожалуйста, пишите свои тексты в пределах этого количества символов, чтобы сохранить общий вид и дизайн.

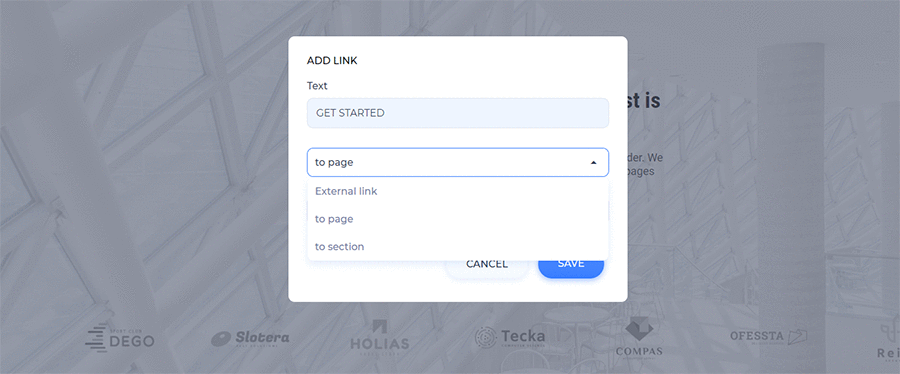
Чтобы настроить кнопки, нажмите на кнопку «изменить», которая появляется при наведении на редактируемую кнопку. Затем напишите свой текст, выберите тип ссылки из выпадающего меню и добавьте целевую страницу или раздел.

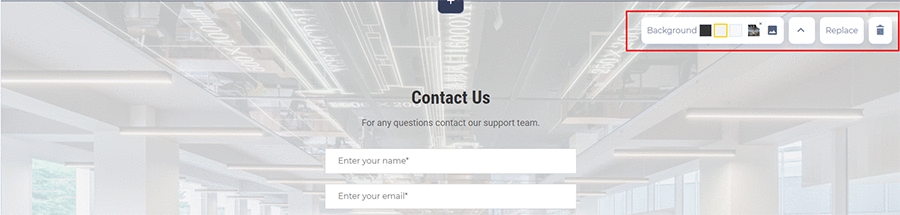
В правом верхнем углу каждого раздела вы можете найти его настройки. Там вы можете изменить цвет фона, заменить фоновое изображение, передвинуть раздел вверх или вниз, заменить его, поменять ориентацию или удалить.

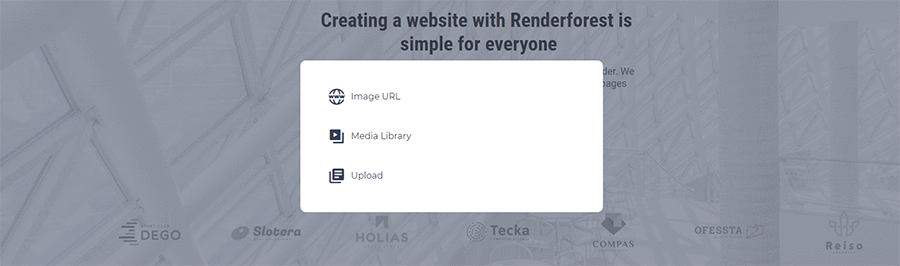
Чтобы добавить изображение, или изменить фоновое изображение раздела, нажмите на то изображение, которое хотите поменять, чтобы открыть всплывающее окно с несколькими опциями. Вы можете добавить изображение 4-мя различными способами: указав URL-адрес изображения, выбрав загруженное ранее изображение из своей Медиа-Библиотеки, использовав стоковое изображение, или загрузив новое с вашего устройства.

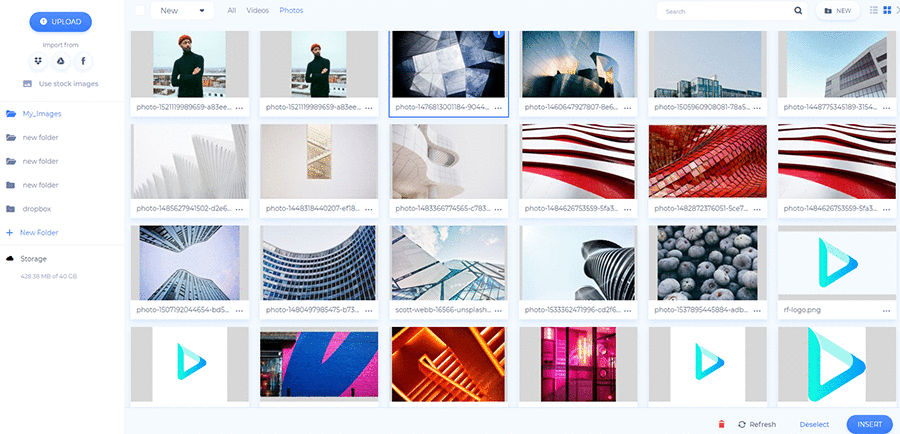
Медиа-Библиотека — это хранилище, в котором хранятся все ваши медиа-файлы.

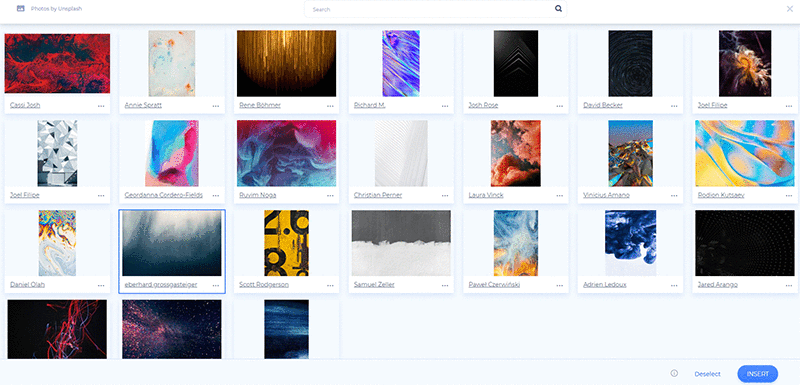
Нажмите на кнопку «использовать стоковые изображения», чтобы найти соответствующие изображения для вашего сайта. Ищите определенные ключевые слова или термины, выберите изображение и нажмите на кнопку “Вставить”.

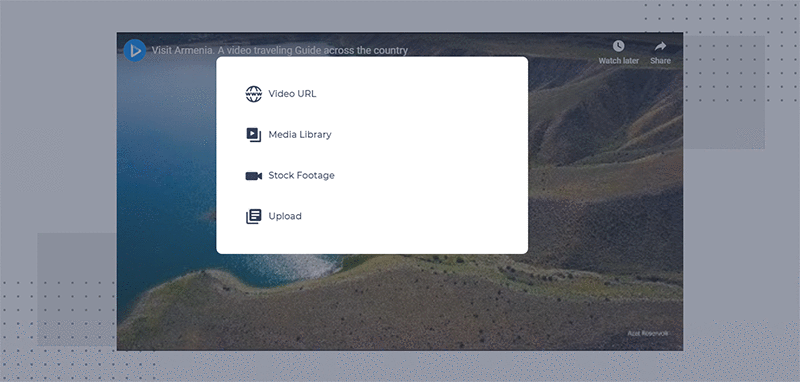
Кроме того, вы можете редактировать разделы с видео. Здесь у вас также есть 4 варианта: указать URL-адрес видео, выбрать загруженное ранее видео из своей Медиа-Библиотеки, использовать стоковое видео, или загрузить новое с вашего устройства.

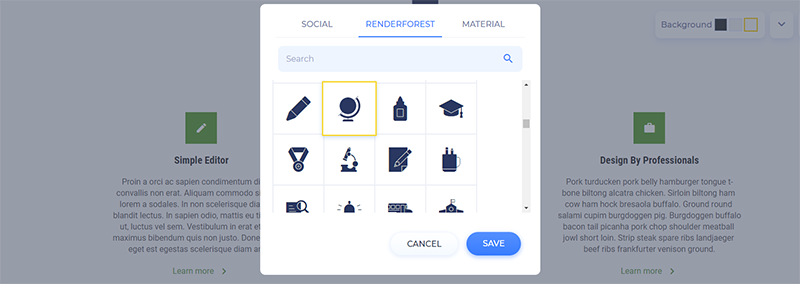
Если ваш компонент содержит значки, которые необходимо изменить, нажмите на кнопку «изменить», которая появляется при наведении курсора мыши на значок. Здесь вы можете искать значки, выбрать подходящий и сохранить.

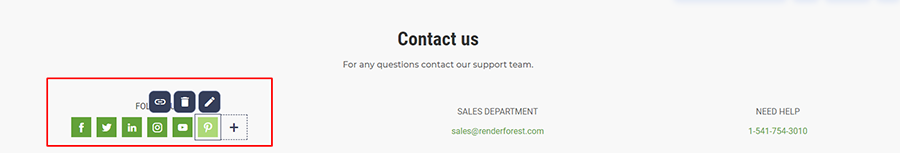
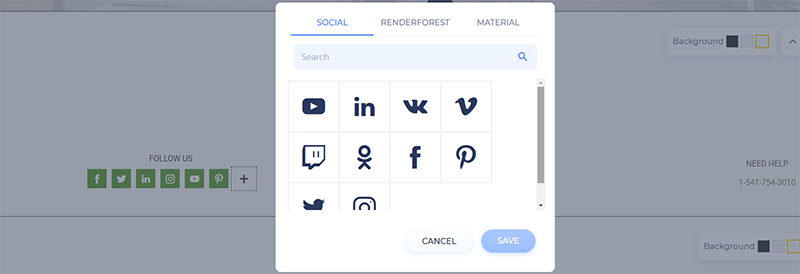
Иконки социальных сетей также полностью настраиваются. Выберите компонент, который их содержит, удалите ненужные значки и добавьте те, которые нужны, отредактируйте, чтобы добавить свои социальные профили.

Чтобы найти иконку социальных сетей, просто отредактируйте имеющуюся и найдите ту, которая вам нужна из раздела “Социальные сети”.

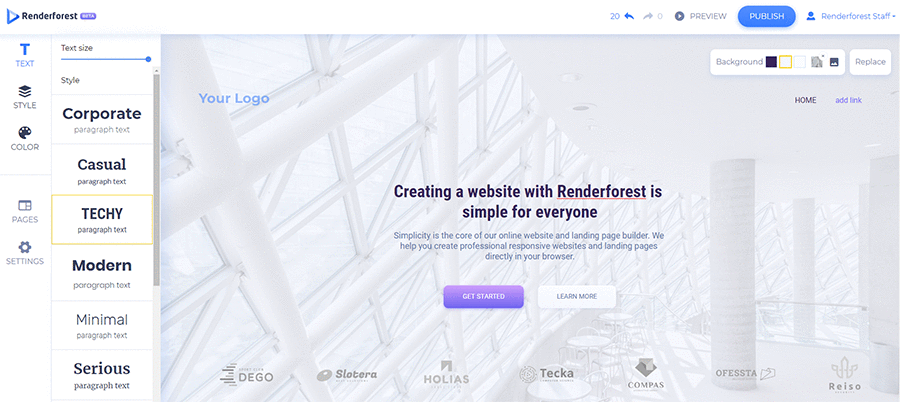
Компоненты веб-сайта имеют стиль и размер текста по-умолчанию, которые можно изменить одним щелчком мыши. Перейдите в раздел «Текст» в меню на левой боковой панели, чтобы выбрать стиль и размер текста.

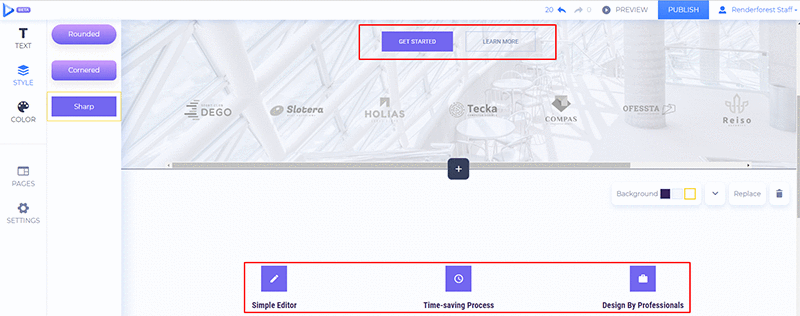
В разделе «Стиль» вы можете выбрать стиль ваших кнопок, значков и других фигур на всем веб-сайте. Есть 3 варианта на выбор: овальные, скругленные и прямоугольные.

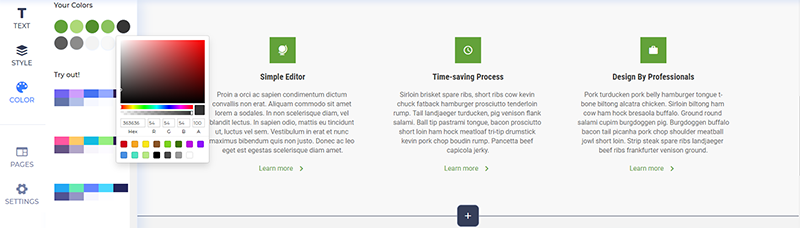
Чтобы изменить цвет вашего сайта, перейдите в раздел “Цвет”. Добавьте свои собственные цвета или выберите одну из цветовых палитр, предложенных нашими профессиональными дизайнерами.

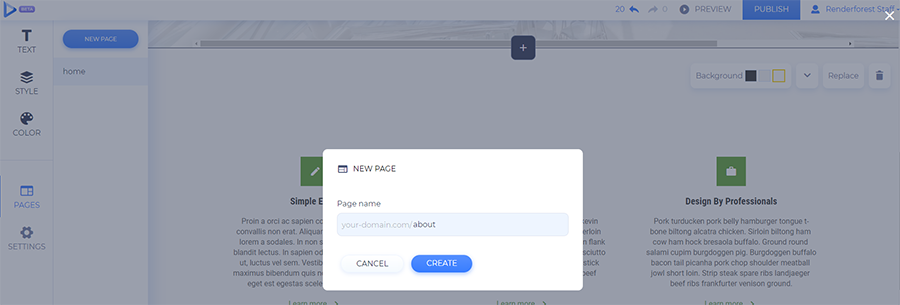
Если у вас не одностраничный сайт, то вам нужно будет добавить еще несколько страниц. Чтобы создать новую страницу, перейдите в раздел «Страницы», в том же меню на левой боковой панели, и нажмите ”Новая Страница». Затем введите название, которое также будет использоваться в URL-адресе страницы, и нажмите кнопку “Создать”.

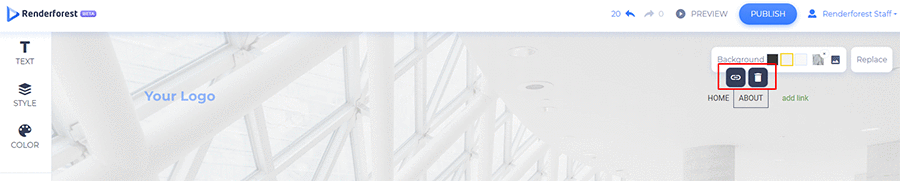
Ваша страница будет автоматически добавлена в меню навигации. Затем вы можете вручную изменить имя или удалить его, нажав на соответствующий пункт меню.

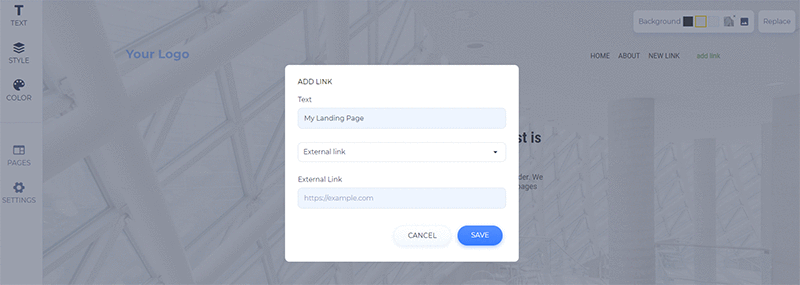
Помимо ссылки на внутренние страницы, вы также можете ссылаться на внешние сайты или лендинг-страницы. Нажмите на кнопку «Добавить ссылку» и отредактируйте ее, написав название страницы, выбрав опцию ”Внешняя ссылка» из выпадающего меню и добавив ссылку.

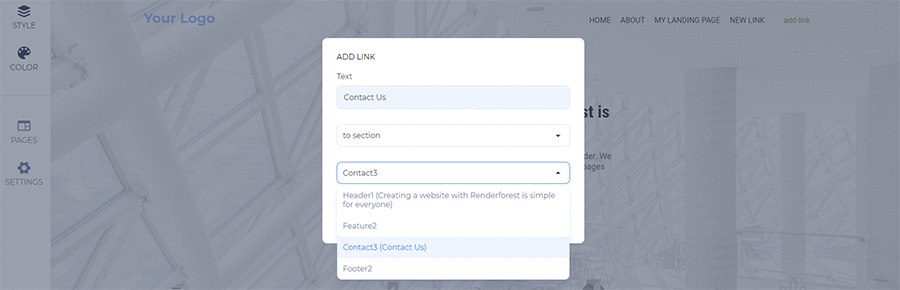
У вас также есть возможность связать свой пункт меню с определенным разделом на самой странице. Например, если вы хотите связать пункт меню “Обратная Связь” с разделом “Обратная Связь” на своей домашней странице, нажмите “добавить ссылку”, затем отредактируйте имя, выберите опцию “в раздел” из выпадающего меню и укажите раздел на определенной странице. Обратите внимание, что эта опция рекомендуется для одностраничных сайтов.

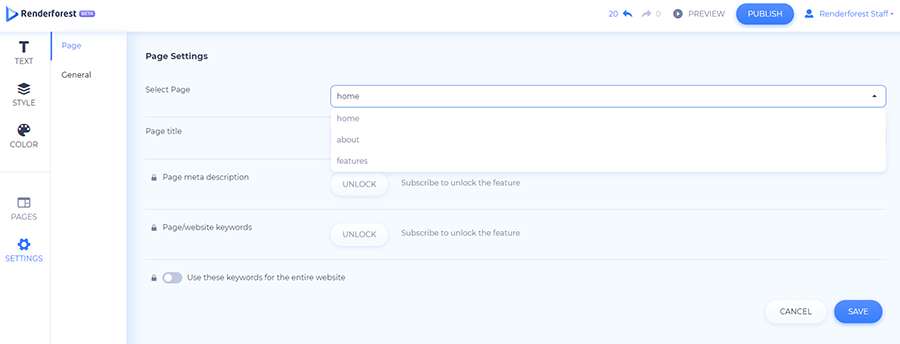
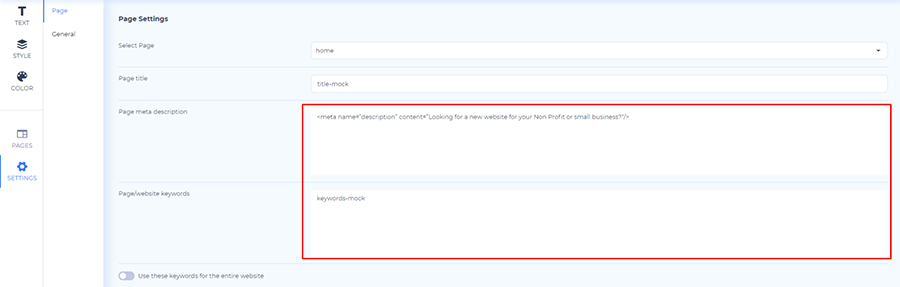
В разделе “Настройки” вы можете изменить общие настройки сайта и настройки отдельных страниц.
В раскрывающемся меню выберите страницу, которую хотите изменить. Добавьте заголовок страницы, мета описание и ключевые слова. 
Обратите внимание, что эти функции будут разблокированы, как только вы оформите платную подписку.

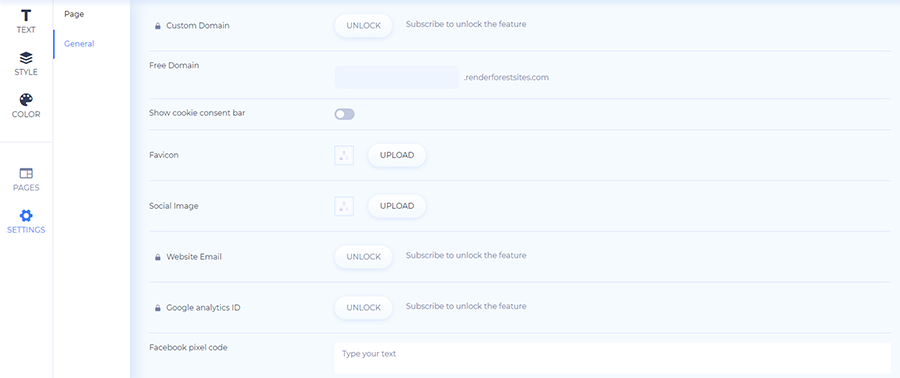
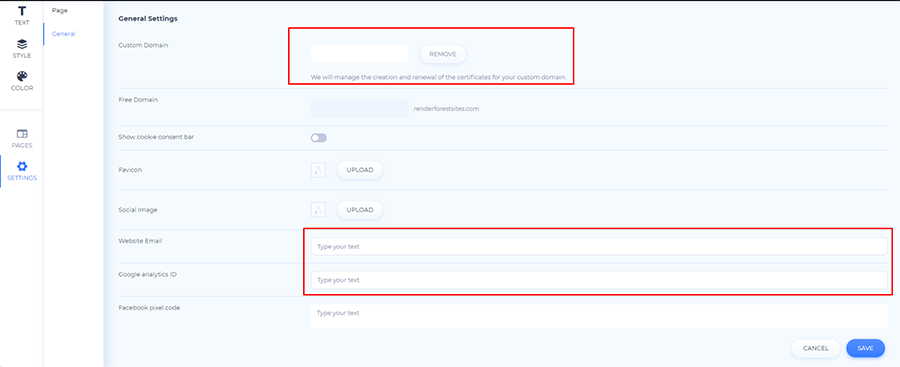
Нажмите на кнопку “Общие», чтобы начать редактирование настроек вашего сайта. Здесь вы можете выбрать бесплатный или настроить свой домен, загрузить свою иконку для адресной строки и избранное изображение для социальных сетей, синхронизировать электронную почту своей компании, подключить учетную запись Google Analytics и добавить пиксель Facebook.

Обратите внимание, что некоторые функции будут разблокированы, как только вы оформите платную подписку.

Не забудьте нажать кнопку «Сохранить» после изменения настроек.
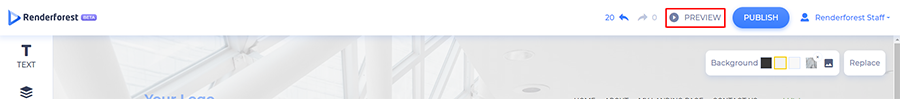
Просматривайте общий вид вашего сайте в процессе редактирования, чтобы видеть то, как он будет выглядеть после публикации и вносить все необходимые изменения для его улучшения. Нажмите кнопку «Предварительный Просмотр» в правом верхнем углу редактора. 
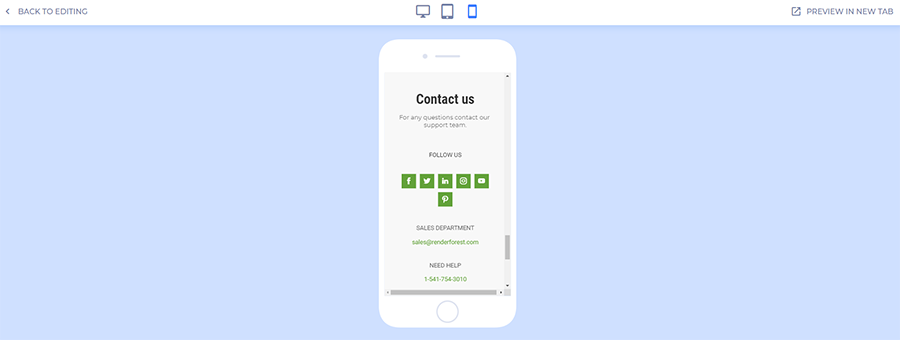
Просматривайте веб-сайт на разных устройствах: компьютерах, планшетах и мобильных. Или нажмите кнопку “Открыть просмотр в новой вкладке”.

Как только сайт будет готов к работе, просмотрите его, чтобы убедиться, что все работает так, как вы ожидали. Затем нажмите кнопку ”Опубликовать».

Поздравляем! Ваш сайт в прямом эфире!
Всякий раз, когда вы вносите изменения в свой сайт, не забудьте сохранить и опубликовать их.
Все ваши веб-проекты автоматически сохраняются на странице ”Мои сайты», доступ к которой можно получить из выпадающего меню в правом верхнем углу.
Очень просто и интуитивно, правда? Конструктор сайтов Renderforest содержит все инструменты для того, чтобы сделать процесс создания легким и веселым. Как только ваш сайт будет готов, смело публикуйте его. Вы можете опубликовать свой сайт бесплатно или оформить нашу платную подписку (ежемесячную или годовую).
Перед началом разработки веб-сайта убедитесь, что вы подготовили наброски для всех своих веб-страниц. Они помогут вам легко найти желаемые компоненты. Затем используйте наш простой в использовании конструктор веб-сайтов, чтобы воплотить свои идеи в жизнь.
Вы готовы начать?
Автор: Команда Renderforest
Каждую неделю мы в Renderforest публикуем для вас самые интересные материалы, туториалы и статистику. Присоединяйтесь!
Больше статей от Команда Renderforest

